Hi there AppWorks fans,
Welcome to a new installment of AppWorks tips.
Interesting information passed my path of knowledge some weeks ago…again! Also, sharable/snackable information that will benefit your solution implementations as well. This post is about sections on a form; I never use them, but my “Anonymous” guru explained me an interesting use-case for using a section in a form. No worry, I’ll explain…
Let’s get right into it…
We start with a fresh start, again…In our favorite organization, diving in our workspace and into our highly secret project! 😁 In your crafted entities folder, you can create a new document of type ‘Entity’ (I name the entity project). From the wizard I just create one property prj_name and I generate all the rest of the building blocks. Make it all “naming convention” correct (if you have this communicated through your team-mates…Even apply this for a one-man-team!), and do one special thing; That’s adding a business ID from the ‘Identity’ BB; I use it to generate something like this: prj_0000001! Real easy, nothing fancy here!
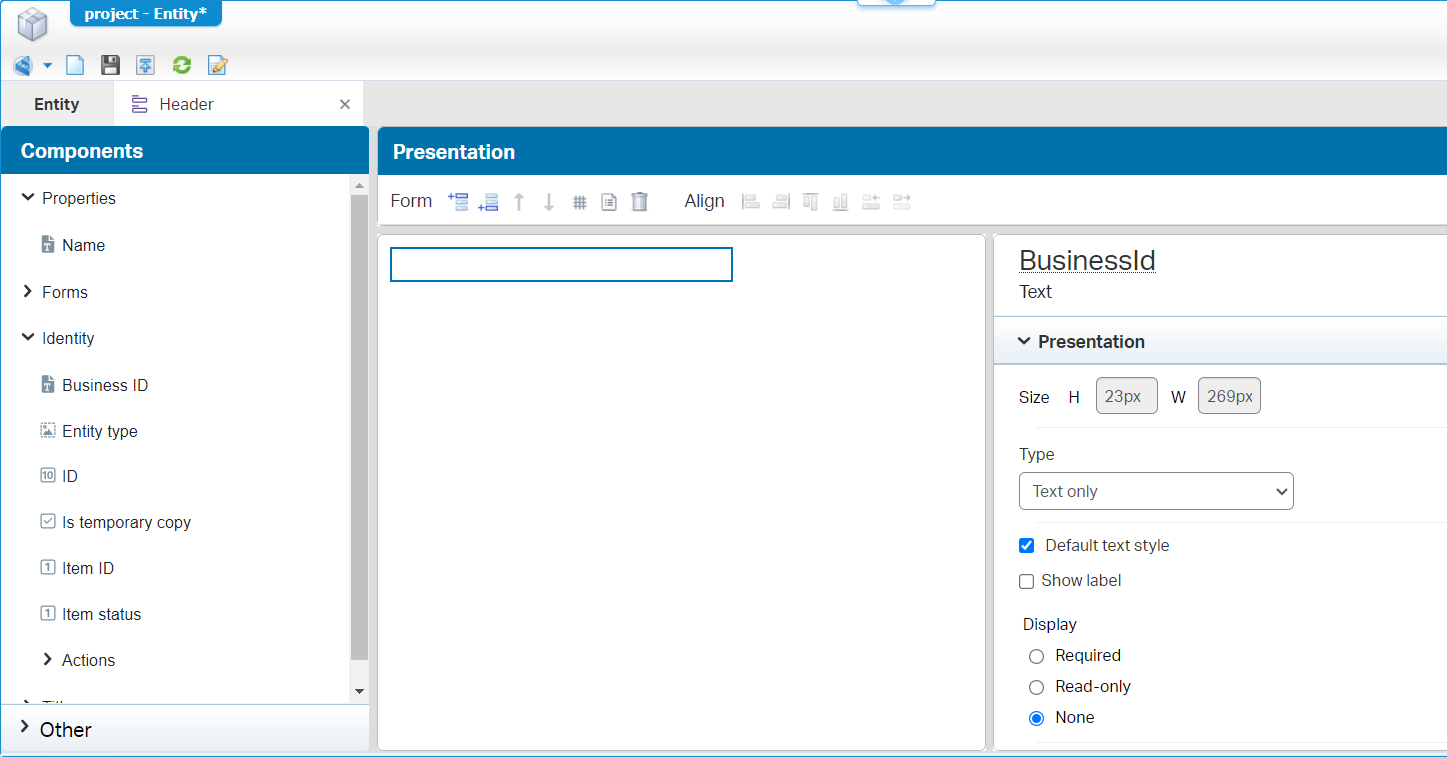
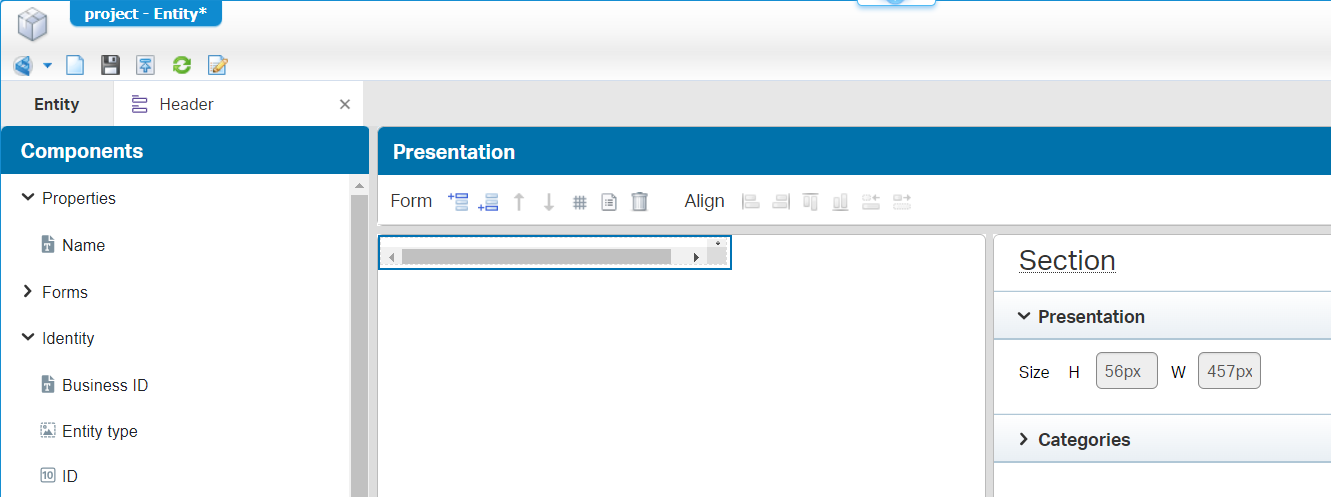
The next step is to add a second ‘Form’ BB with the name frm_header, and add the ‘Business ID’ onto it; Like this:

Yes, I still human…I didn’t apply to own naming conversion for the form name as well! 😣
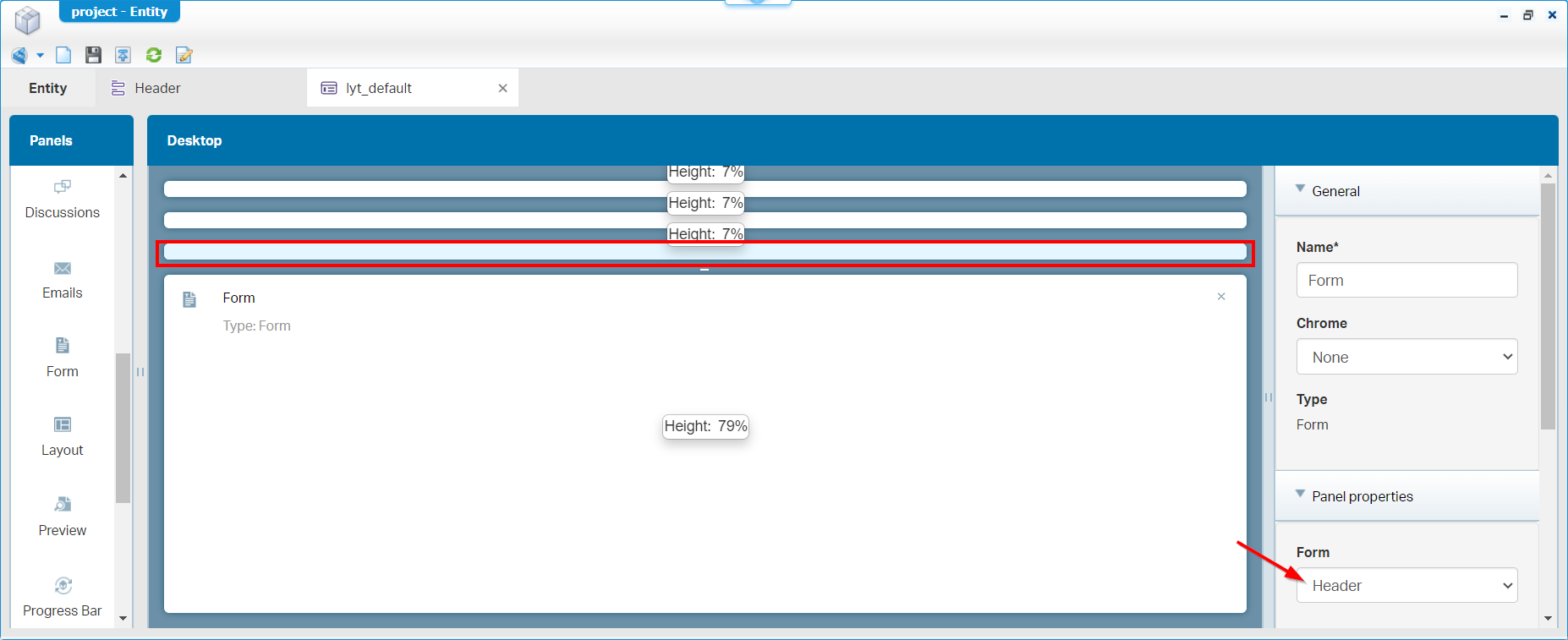
Now, make sure to use this new form in the lyt_default, as third header (stacked under the ‘breadcrumb’ and ‘actionbar’ panels); Make it as small (in height) as possible:

Later I could even make it 5% in height. The first 2 panel get a predefined height from the system; Something you can’t control…As far as I know, but comment me otherwise!?
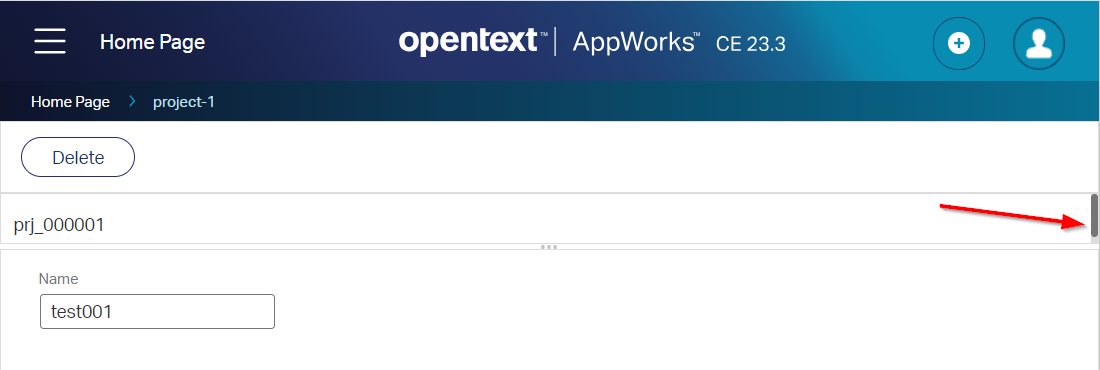
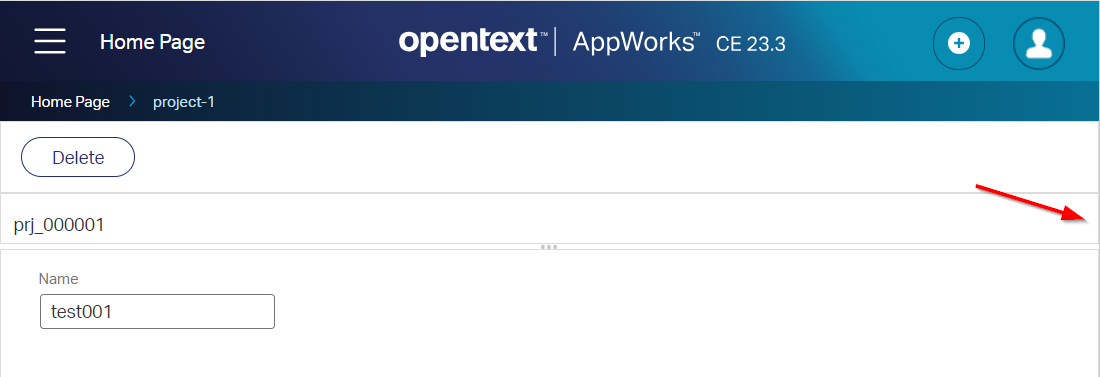
Do a publication of the entity, create an instance of our project in runtime and have a look what is the big disadvantage we try to solve here:

… A quick break…At least for me…
…
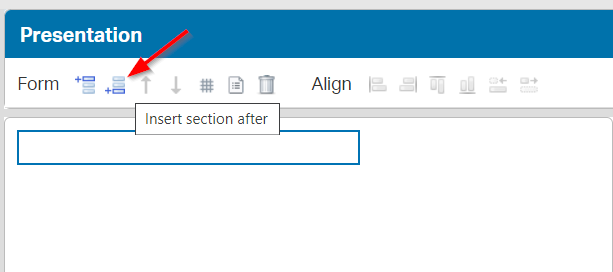
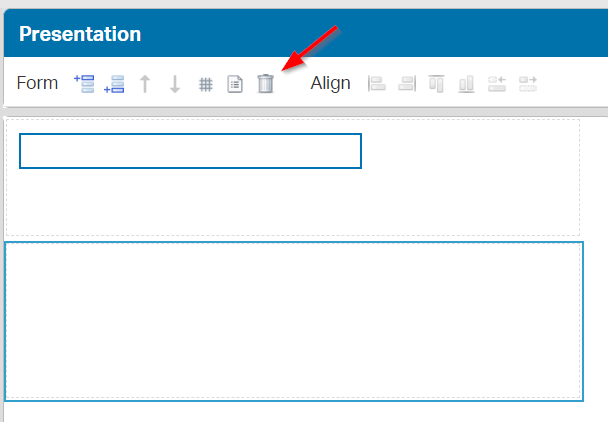
How can we get rid of that scrollbar? Well, move back to your header form and insert a new section; Make sure to add the section “after” (the non-visible-current-section):

Why below? Well, because we’ll remove the bottom section…

…to be left with only one section under our own control of any height:

How to make it sooo damn small? Make use of the arrows on your keyboard including holding the
<Ctrl>and/or<Shift>keys…Just play with it to get the feeling!
When the result is there…Publish it, and have a look in runtime:

…IT’S MAGIC! 😵
Yes, this is indeed one of those things you just have to experience before it “snaps”. I can remember giving advice to create a separate html-page (as web-asset) showing the basic information with some scripting living in an iframe-element, but that’s the last time…This “Section” feature is much better to get the height under control for your form elements!
“SNAP”: It’s a popular candy at the “fruit/vegetables” schools nearby! 😂…That’s a different discussion…again!! Not for this blog site. Do I smell some frustration here!?…Don’t!
A quick and simple “DONE”, but what if this blog weren’t around to tell you? Yes, you would move yourself in direction you don’t want to be in; Explicitly with a small topic like a form height! You see that connecting and sharing brings all the fruits on the table. Share it, and I see you in the next AppWorks Tips…I don’t know yet what it will be, but we’ll figure something out; As always! 🙀
Don’t forget to subscribe to get updates on the activities happening on this site. Have you noticed the quiz where you find out if you are also “The AppWorks guy”?


