Hi there AppWorks fans,
Welcome to a new installment of AppWorks tips.
After all the ‘Management’ posts last couple of weeks, it’s time to do a nice low-code topic. This time a topic on hiding (or showing) the correct information on the correct “context” moment on your valuable form. Let’s say we have a ‘Contact’ entity and this contact is of a certain type. This can be a ‘Natural person’, a ‘Company’, or some un-natural existence like an ‘Alien’ 👽. All these types have their own small set of specific properties and during the creation of such ‘Contact’, we only would like to see the related properties.
FYI: The use-case described is just fiction and can also be solved by creating an abstract ‘Contact’ entity with new subtype entities! Each subtype entity will then have its own specific form with the correct properties. As always…It depends on how you like to build it!?
Let’s get right into it…
Spin up the VM and login to your favorite organization where you open the ‘Workspace Documents’ artifact with your developer account; awdev in my case. Let’s start with a new ‘Contact’ entity in the entities folder. Keep the below table as properties reference and generate the default BBs.
| Name | Label | Type | Length | Pattern | Used by |
|---|---|---|---|---|---|
| cnt_type | Type | Enumerated text | 64 | Person, Company, Alien | |
| cnt_name | Name | Text | 64 | Person, Company, Alien | |
| cnt_is_married | Is married | Boolean | Person | ||
| cnt_id | ID | Text | 64 | Person, Company, Alien | |
| cnt_phone_nr | Phone-number | Text | 64 | +31(0)612345678 | Person, Company |
| cnt_language | Language | Enumerated text | 32 | Dutch, English, Other | Person, Company, Alien |
| cnt_email | Text | 128 | noreply@domain.com |
Person, Company | |
| cnt_website | Website | Text | 256 | Person, Company | |
| cnt_planet | Planet | Enumerated text | 64 | Mars, Jupiter, Venus | Alien |
| cnt_has_spaceship | Has spaceship | Boolean | Alien | ||
| cnt_vat_nr | VAT-number | Text | 16 | 123456789B01 | Company |
| cnt_company_name | Company name | Text | 64 | Company | |
| cnt_avatar | Avatar | Image | Person, Company, Alien |
You can make it as fancy as you like. For the pattern check on email, phone-number, and vat-nr, I recommend to read this post!
When it’s all in place (incl. the Enum values and Boolean flags), you can go to the next section. There is no need to publish the project yet and create instances in runtime; we first update the ‘Create’ form with sections.
Update the ‘Create’ form
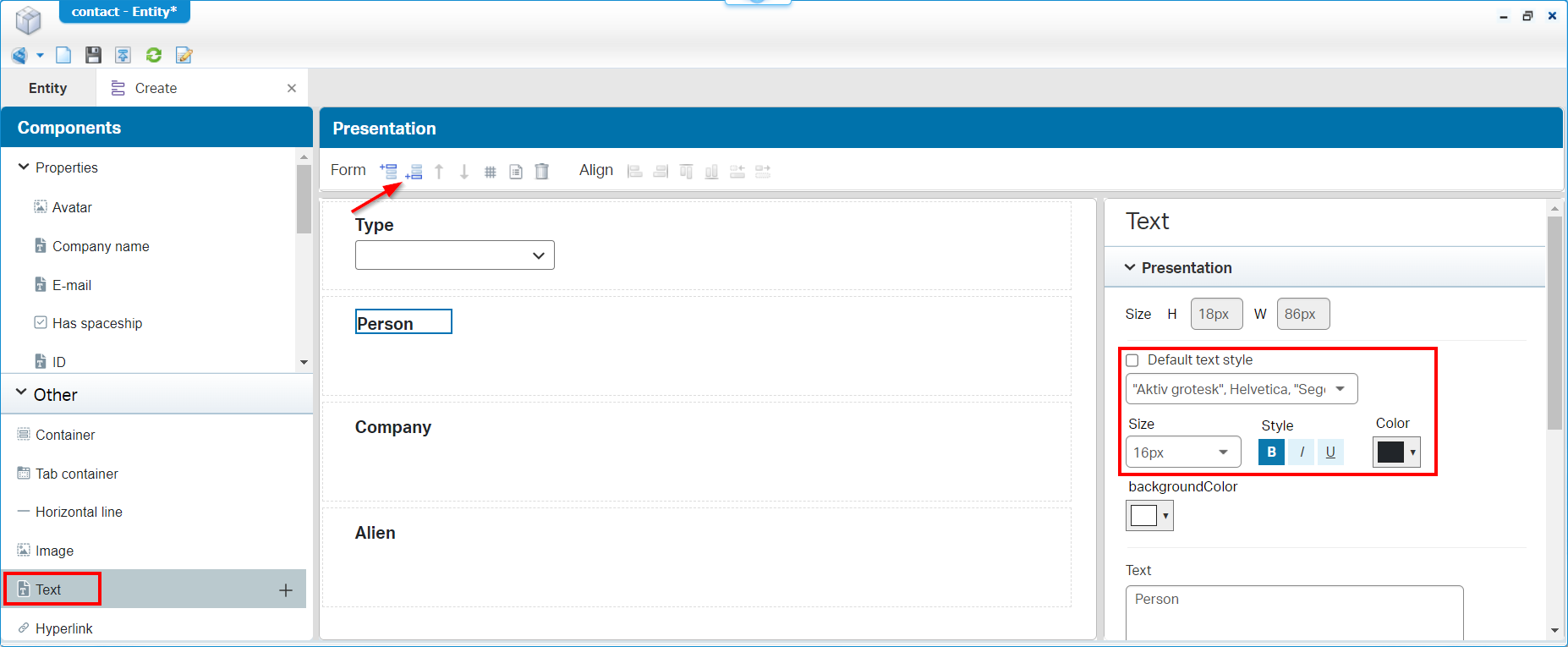
Now open the ‘Create’ form of the just created entity. Remove all the generated fields already available (except for the ‘Type’ dropdown) and add 3 extra sections to it. Our ‘Type’ dropdown will be in the top section, and we’ll create 3 extra sections below it. Make them recognizable with text components like this:

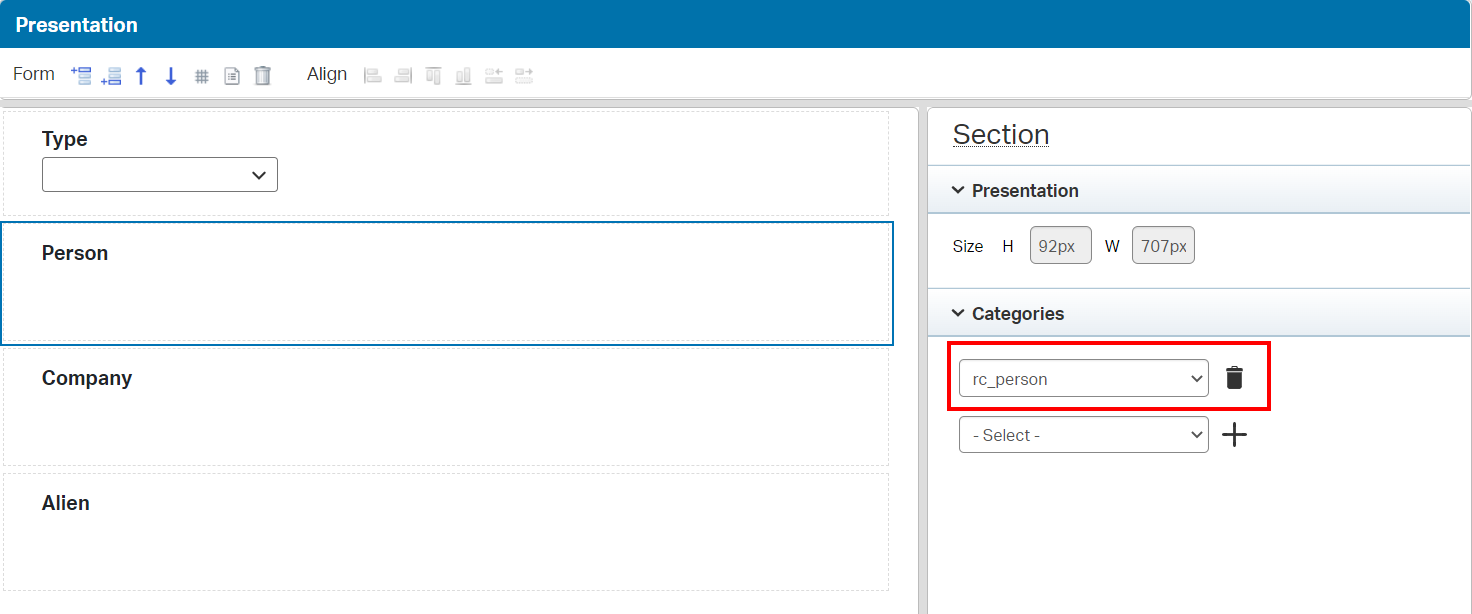
Next step is to ‘label’ each section with a category…Or better a ‘Rule category’ since the last versions of the platform. Go back to the entity overview and create 3 new ‘Rule category’ BBs with name rc_person, rc_company, and rc_alien. Select those categories on each related section:

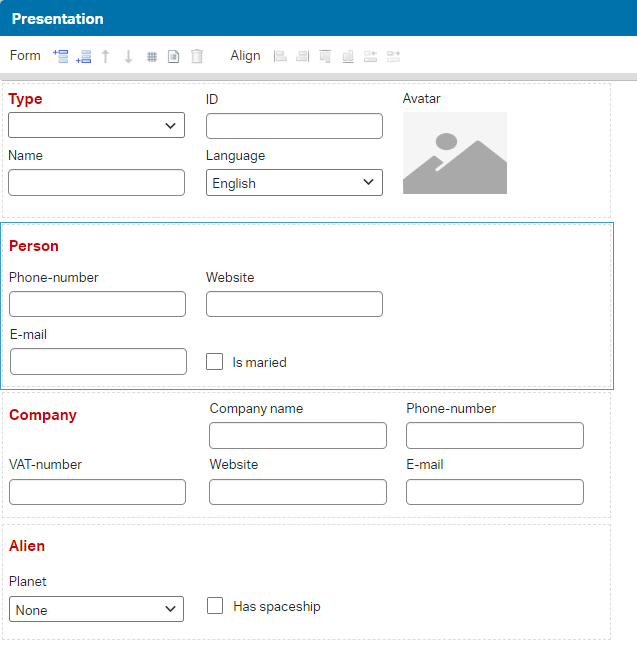
Per section, we now drag & drop the correct properties (according to the last column of the table above) onto it. You can add the properties (belonging to all three types of contacts) to the top section where our ‘Type’ dropdown is available already. This can be the end-result after alignment and text-coloring:

Business rules to show/hide sections
With all the sections in place, we now need some business logic to show/hide the correct section with the option selected from the ‘Type’ dropdown. We all know by now (from experience), this is a task for the event-type of ‘Rule’ BB. We need several of those BBs for our mission to complete. Let’s first write it out in pseudocode:
1 | switch(type.getValue()) { |
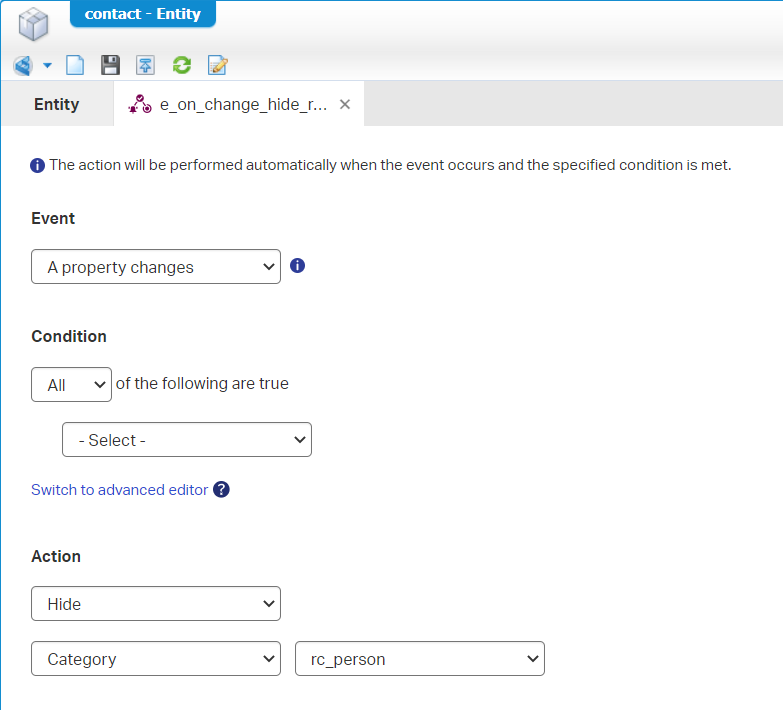
Time to start with the ‘default’ section. For this we create 3 new ‘Rule’ BBs of type event. With names like e_on_change_hide_rc_person, e_on_change_hide_rc_company, and e_on_change_hide_rc_alien. This is a screenshot for one, but the others ‘smell’ the same with different rule category selection:

There is no need for any condition (yet!); After the publication of the entity and creating an instance in runtime, we will only see the top section.
Next step is showing the correct section based on the selected type-dropdown. So, add another ‘Rule’ BB…
…
“– A FEW MOMENTS LATER –“
…
Well, you will also conclude there is no ‘Show’ or ‘Un-hide’ action available for the created categories (like in our pseudocode)! This requires a “Great ReThink”!!
How about this pseudocode (still with 3 rules!):
1 | if(type != "person" || type.isEmpty()) { |
Let’s implement this logic into the first ‘Rule’ BB e_on_change_hide_rc_person:

Make sure it’s an ‘OR’ statements. The advanced editor looks like this:
item.Properties.cnt_type!="person" || item.Properties.cnt_type is null
We can implement this same logic to the other 2 ‘Rule’ BBs too; use the correct type-name and the correct rule category. For the good understanding, we still have only three ‘Rule’ BBs!
Go ahead, do the publication and create a new instance in runtime. After selecting a new type of contact, you should see the corresponding section on the form. Also, when you view/open the entity again the same logic still applies smoothly…GREAT! Job’s done!
WAIT…Questions, questions!…How about ‘Required’ fields on hidden sections?
How about ‘Required’ fields on hidden sections 😂
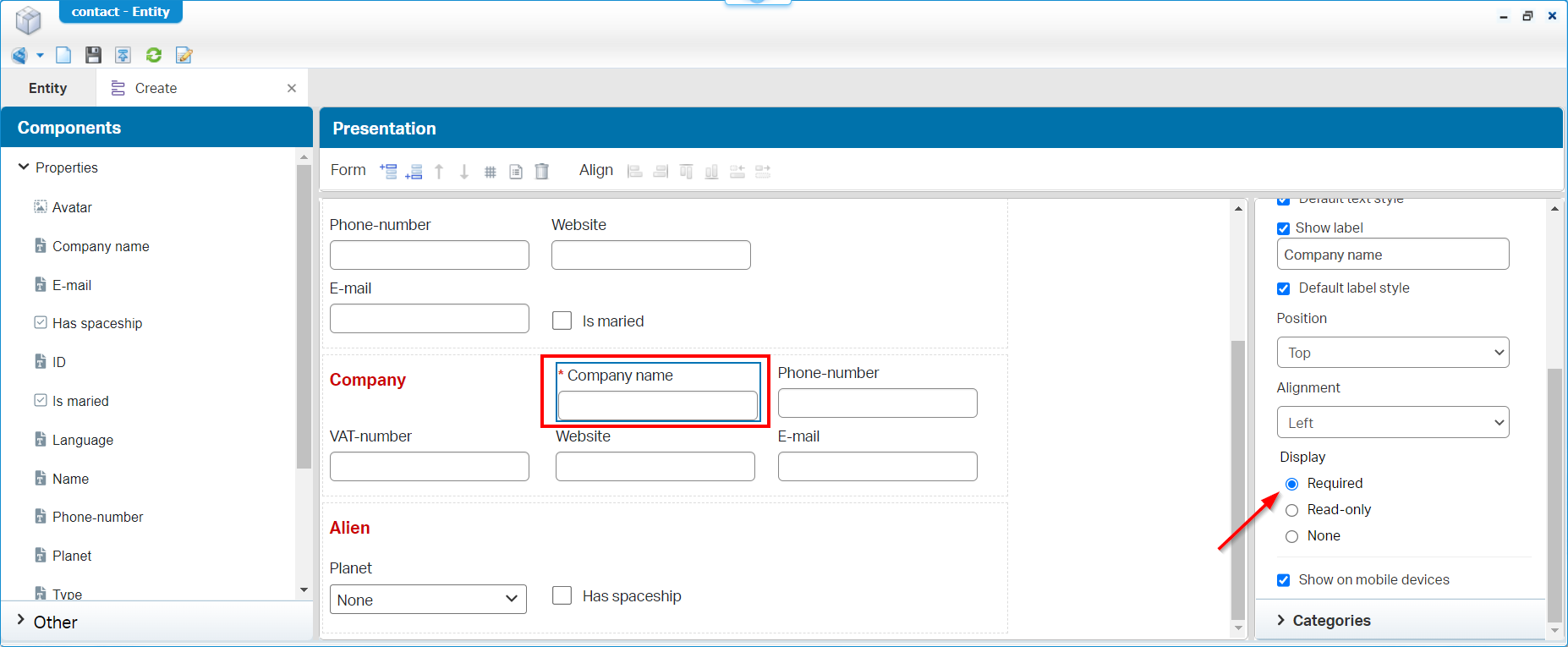
Well, make the ‘Company name’ required:

Try it out!? Conclusion: When the section is hidden the validation does NOT take place; as expected!
Did you know there is a “Configurable error behavior in runtime” option…Read all about it here! In 3 short steps:
- Edit:
sudo vi /opt/opentext/AppWorksPlatform/defaultInst/config/wcp.properties- Add content:
platform.ui.application.error.onload = false- Restart:
systemctl restart tomee
A nice ‘DONE’ this time; we implemented interesting business logic on a ‘Create’ form. It shows the power of the ‘Rule category’ BB in combination with sections on a form. These principles also implement a better UX for the end-user where only the correct input is asked in context of a selected property. One great lesson I learned from the AWP is that you don’t want to serve overloaded information forms to your valuable end-users. I see you next time…Have a great week-end! Owh yeah…Don’t forget to drink a 🍺 with your UI-expert as he/she will help you in building that one-of-a-kind UX.
Don’t forget to subscribe to get updates on the activities happening on this site. Have you noticed the quiz where you find out if you are also “The AppWorks guy”?


