Hi there AppWorks fans,
Welcome to a new installment of AppWorks tips.
Today we dive into an interesting call from an xForm perspective. On this xForm we want to call a webservice made available via the ‘Web service’ BB on an entity. Now I know (from upfront experience) xForm is the old-way of the platform where entity modelling is the new-way of the platform. Trust me, there is a small gap between both; The same gap we also see between BPM and entity modelling. Nevertheless, it’s possible with a bit of scripting…
Let’s get right into it…
Jump directly into our project where we just start creating a new entity (named project and saved in the entities folder). I just add one prj_name property to play with and generate all the rest. You can make all the generated BBs as nice as you like! We also add the ‘Web service’ BB and expose the ‘Read’ operation. With this, we also require a new service container of type ‘Application Server’ created from the ‘System Resource Manager’…You all know how this works by now!? Comment me otherwise!
When you evaluate the operation via the ‘Web Service Interface Explorer’ artifact, you should see this request / response passing by (I cleaned the namespaces for readability).
1 | <!-- Request --> |
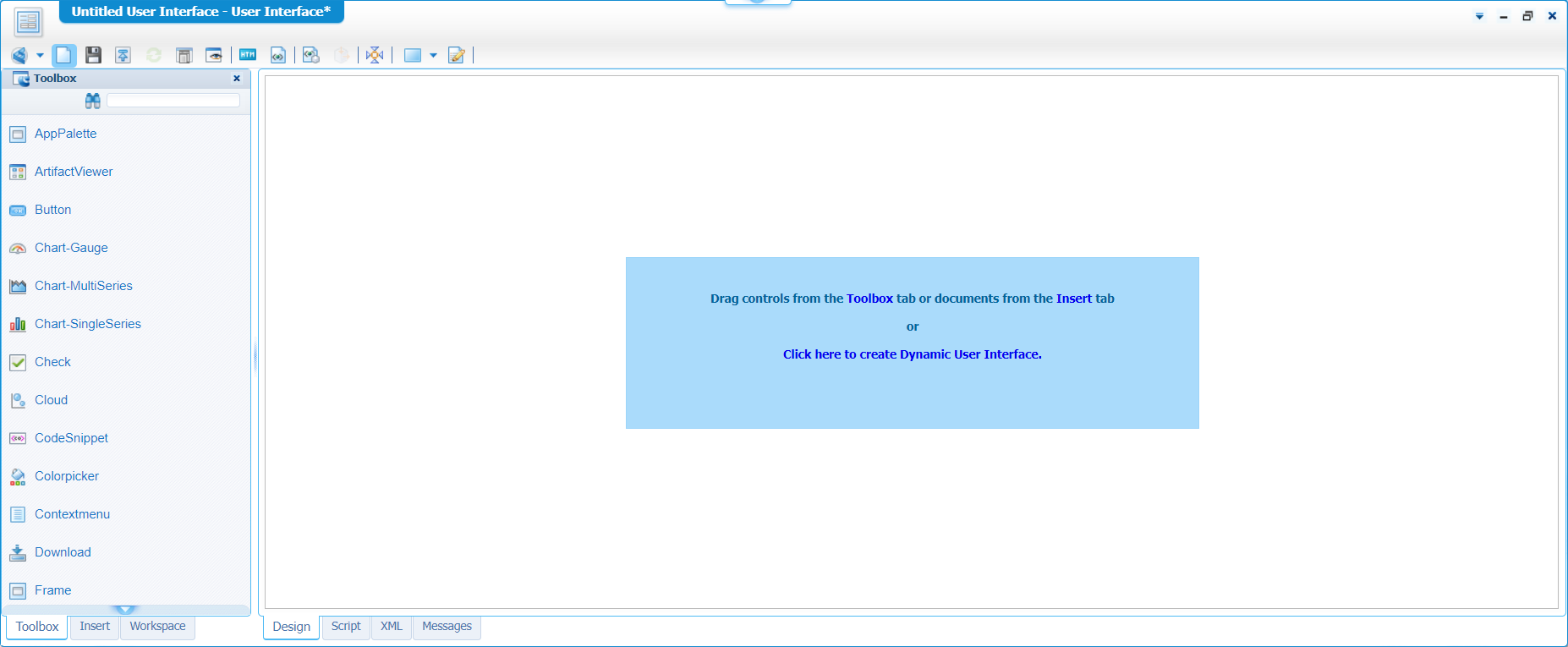
With the entity in place it’s time to create our xForm; just a new document of type ‘User Interface’, nicely created in the ‘xforms’ folder of the project. You start with a screen like this:

Insert the entity Read operation webservice in xForm
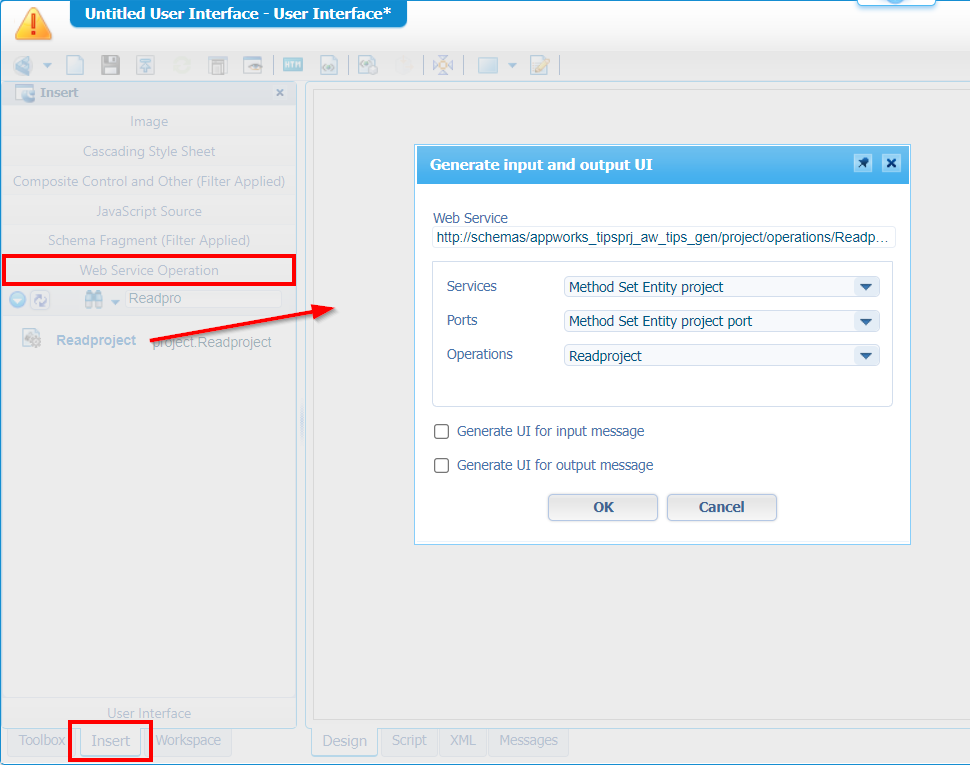
From the left panel, select the ‘Insert’ tab and open the accordion tab named ‘Web Service Operation’. Have yourself a search for the Readproject operation and drag & drop it onto the xForm:

For our example we don’t generate any UI for input / output as this is too easy and will work as expected. You can try it out yourself…it’s not any different from the webservice test call we did before (only with a nice UI around it).
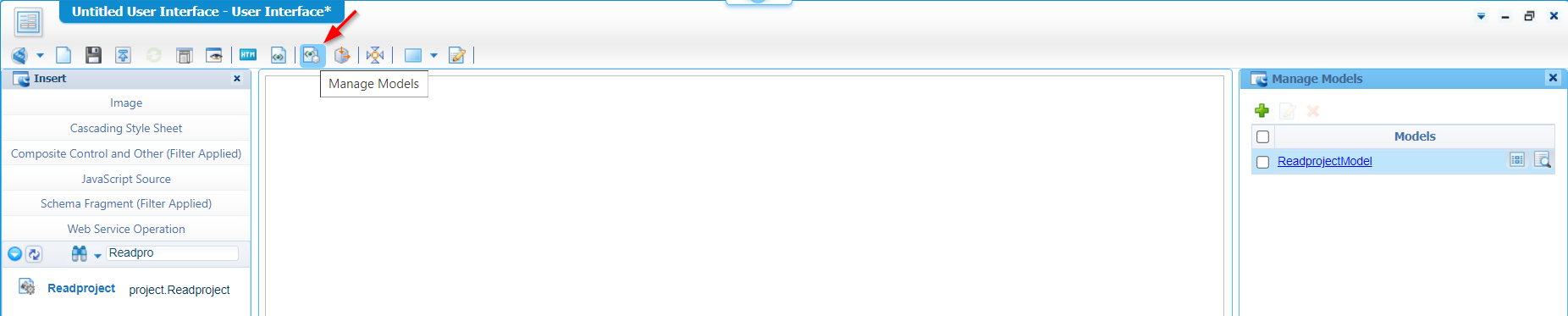
Now hit ‘OK’, and you see again your white screen…Nothing happened!? Well, it did something…time to open the ‘Manage models’ button:

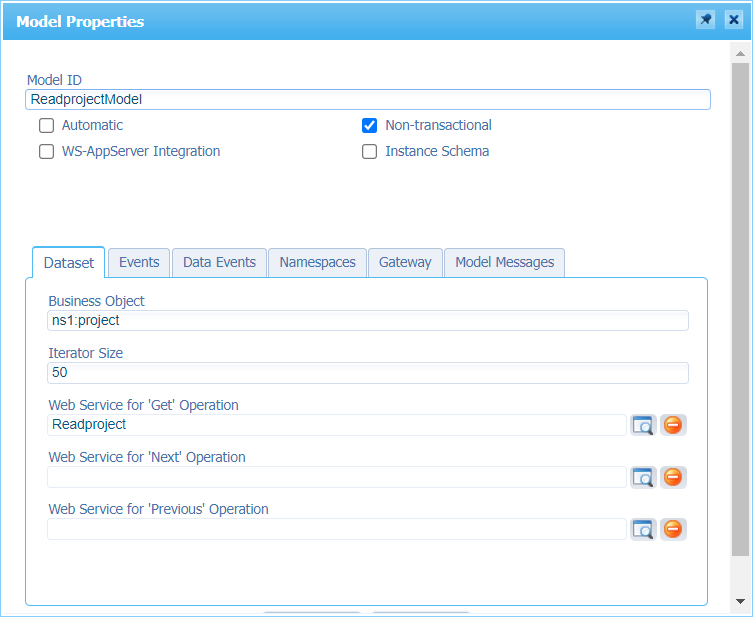
Open the injected model with a view like this:

I removed the checkmark for ‘Automatic’, so the model doesn’t trigger any request to the back-end on form loading! We want to be in control from our own input.
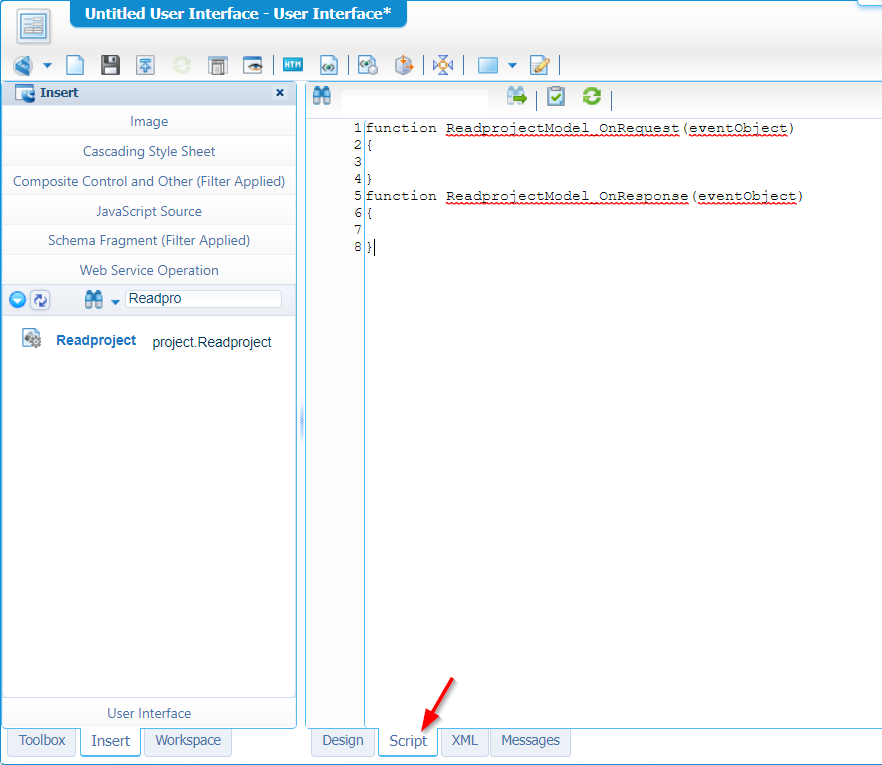
Jump to the ‘Events’ tab (from the screenshot above) where we generate a method for the ‘request’ part of the model, and the ‘response’ part of the model. After you click OK, you’ll jump straight into the scripting part of the xForm with a view like this:

This is where our developer-heart starts to bounce as we can do fancy JavaScript code-tricks in this panel. How does it work? Well, the request-method triggers when we execute a request on the model; the response-method triggers when we execute a response from the model. “Smells” like event-driven programming.
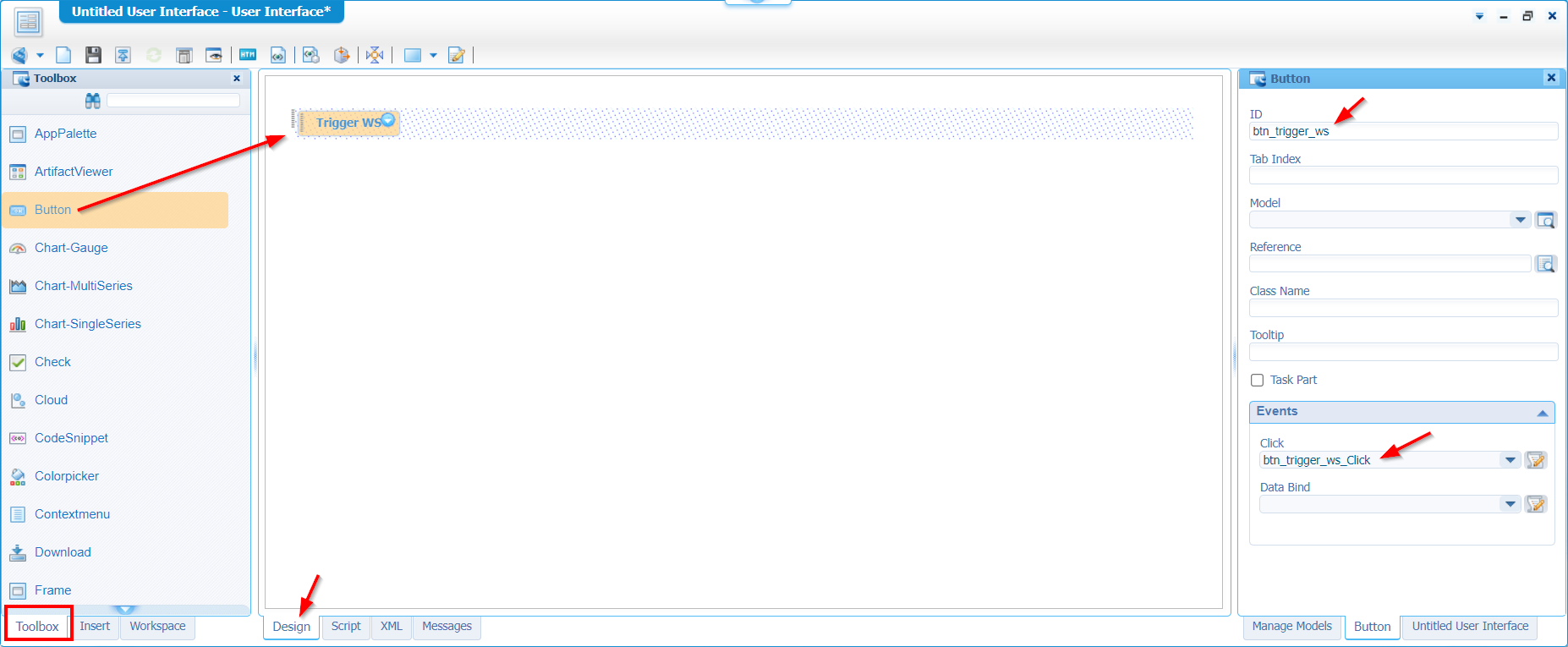
Now for that great question! How do we trigger a request on the model? Well, for this we jump into the design-tab of the xForm where we can drag & drop a button component into the UI (with interesting options to do):

The click event on the button adds a third method to the scripting part which looks like this at the moment for further implementation:
1 | function ReadprojectModel_OnRequest(eventObject) { |
Time for that trigger implementation, and opening the eyes in the developer console of Chrome with some logging:
1 | function ReadprojectModel_OnRequest(eventObject) { |
Save the xForm with name read_project_ws and do a first publication. After this you should be able to open the form in runtime with this URL: http://192.168.56.107:8080/home/appworks_tips/nl-bos/xforms/read_project_ws.caf
Read here about the retrieval of that URL!
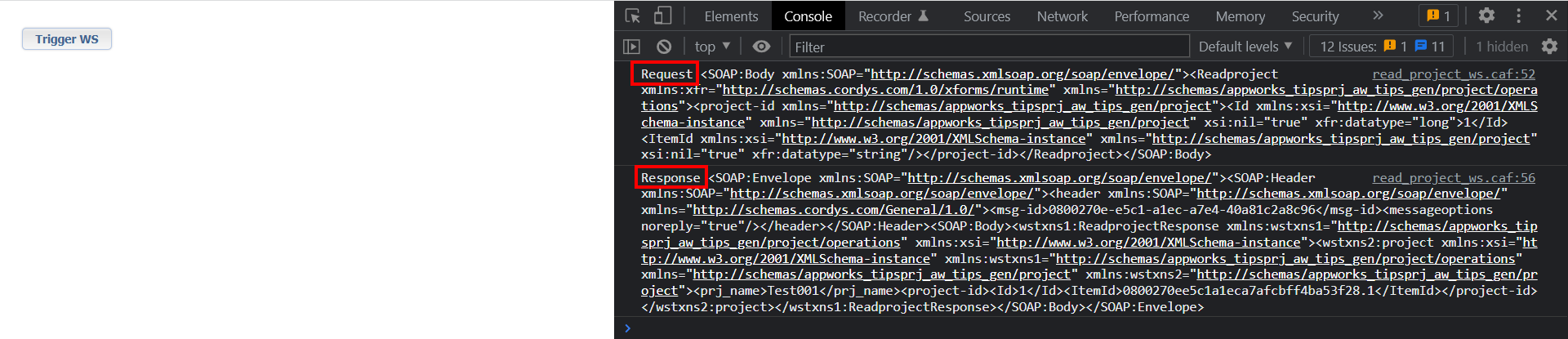
Make sure to open the developer console of Chrome <F12> and have yourself a look on the request when you hit that trigger button:

That’s a green light already with an aftertaste:
- The
Idis set to value1with for me an unclear reason - The
ItemIdis empty…That’s logic as we didn’t implement it (yet!) - Looks like the namespaces are all fine…which is an important thing for our service call!
The only thing left for a valid response is to set those values correct and consume the response:
1 | function ReadprojectModel_OnRequest(eventObject) { |
Save it, publish it, refresh the runtime, and give it a go…💚 ✅ Nothing more? Nope, not for the service call…I leave the rest for you to explore on how to further consume the retrieved data on the xForm. Comment me if you need any guidance!?
A nice “DONE” with interesting xForm knowledge for you to consume. There is much more to play around with on xForm level, but it’s old technology. It still does the trick well, but I normally advise continuing with the HTML5SDK, ReST (have a search in that post), or the new API ‘Promise’ object. On the other hand it will never hurt to get yourself basic understanding on how an xForm does its thing. That’s all…have a great weekend and till the next one on xForms (!!SPOILER ALERT!!).
Don’t forget to subscribe to get updates on the activities happening on this site. Have you noticed the quiz where you find out if you are also “The AppWorks guy”?


