Hi there AppWorks fans,
Welcome to a new installment of AppWorks tips.
For this week we dive into an interesting linking feature. During our daily job we switch all day between design-time, runtime, and back. Let’s just build something nice, so we are able to quickly have the ability to make that switch within the platform…Why? Because we can and because we always face some hurdles to overcome with always a nice deep-dive solution!
Let’s get right into it…
We split this post into 2 parts. First the one-click line from design-time to runtime via a custom artifact (incl. custom icon!). After this, we also create a ‘Homepage’ action link where we move back from runtime to design-time.
Design-time to runtime
We start this section with the creating of a new ‘User Interface’ document (nicely saved in an ‘interfaces’ folder of the project with a name like for example runtime). This document is of type ‘xForm’ which can be a blog-site on itself, so we don’t dive too much into it!
A new modal screen starts (or better a ‘CUSP container’ when you take a closer look with the Chrome developer tools). You have a white screen where we are interested in the properties of it. Here we can add a new ‘Init’-event which calls our own script on xForm “launch”:

The ‘Script’ tab opens with a new function called Form_Init. You can give it a nicer name if you like; the end result will be a function like this script-part:
1 | function Form_Init(eventObject) { |
What does it do?
- It retrieves the base URL from your browser session. In my case a value like this:
http://192.168.56.107:8080/home/appworks_tips/ - Then it adds the
app/start, so our URL looks like this:http://192.168.56.102:8080/home/appworks_tips/app/start…Familiar? - We open the new URL in a new tab
- Finally, we close the current xForm container!
How nice! 🤗
Well, publish it and see if the xForm accessible from (in my case) this URL: http://192.168.56.107:8080/home/appworks_tips/nl-bos/interfaces/runtime.caf
Have a look at this post which explains how I retrieved the CAF-file URL!
That’s a first ‘done’ where our runtime opens in a new tab, but the old tab is still open!? Correct, but normally we won’t access it like this…Let’s continue!
Back to design-time, close the xForm and have a look at the shortcut bar in the far-left side of the screen. See that small down-arrow? Have a click and create a new short-cut:

A new screen opens which we can fill in like this:

Hit the ‘Create’ button and also click your brand-new ‘CUSP’ shortcut…See that magic happening (with also that closure of the xForm container!)
…Time for cake! 🍰
Let’s make it a bit nicer, because we also saw the ability to select our own ‘Icon URL’…..Oeoeoeoeoeeee…What about that one!?
First have a look where that current ‘classicapplication.png’ is located on the server…After a quick search, the file location looks like this:
/opt/opentext/AppWorksPlatform/defaultInst/webroot/shared/wcp/theme/default/icon/task/classicapplication.png
This folder is also an interesting resource for other reusable icons…have a look!
Nice…That’s the ‘webroot’, so this URL is also valid: http://192.168.56.107:8080/home/appworks_tips/wcp/theme/default/icon/task/classicapplication.png
With an interesting image view:

A closer look at this image concludes me that it’s built up out of 3 icons with 3 different sizes: 48x48, 32x32 and 16x16
Let’s create an image document [96px by 48px] ourselves with an editor like Phoxo.
Now, remember this post about the ‘Web Library Definition’? Well follow it, so you can also end-up with something like this:

After a publication our URL will be: http://192.168.56.107:8080/home/appworks_tips/icons/favicon.png
Nice…The CUSP shortcut can now be updated with this relative link: icons/favicon.png
Once saved…Tadaaaaa:

Looks great…right? It even works too! 😅
A small comment as there are also options on the xForm in the ‘Task properties’ to be able to create such a link, but I wasn’t able to make it work!
I also tried to create a “CUSP Shortcut” directly to http://192.168.56.107:8080/home/appworks_tips/app/start, but doesn’t feel as nice because it’s loaded into a container…have a try!
Next…
Runtime to Design-time
Now the other way around…For that we will use a homepage where we can define custom actions since version 20.4 of the platform!
So, enter your created ‘homepages’ folder and create a new document of type ‘Home Page Layout’. A new model pane pops up where we give a nice name for the homepage with a new action. It all looks like this:

For you to copy:
{system.baseURL}
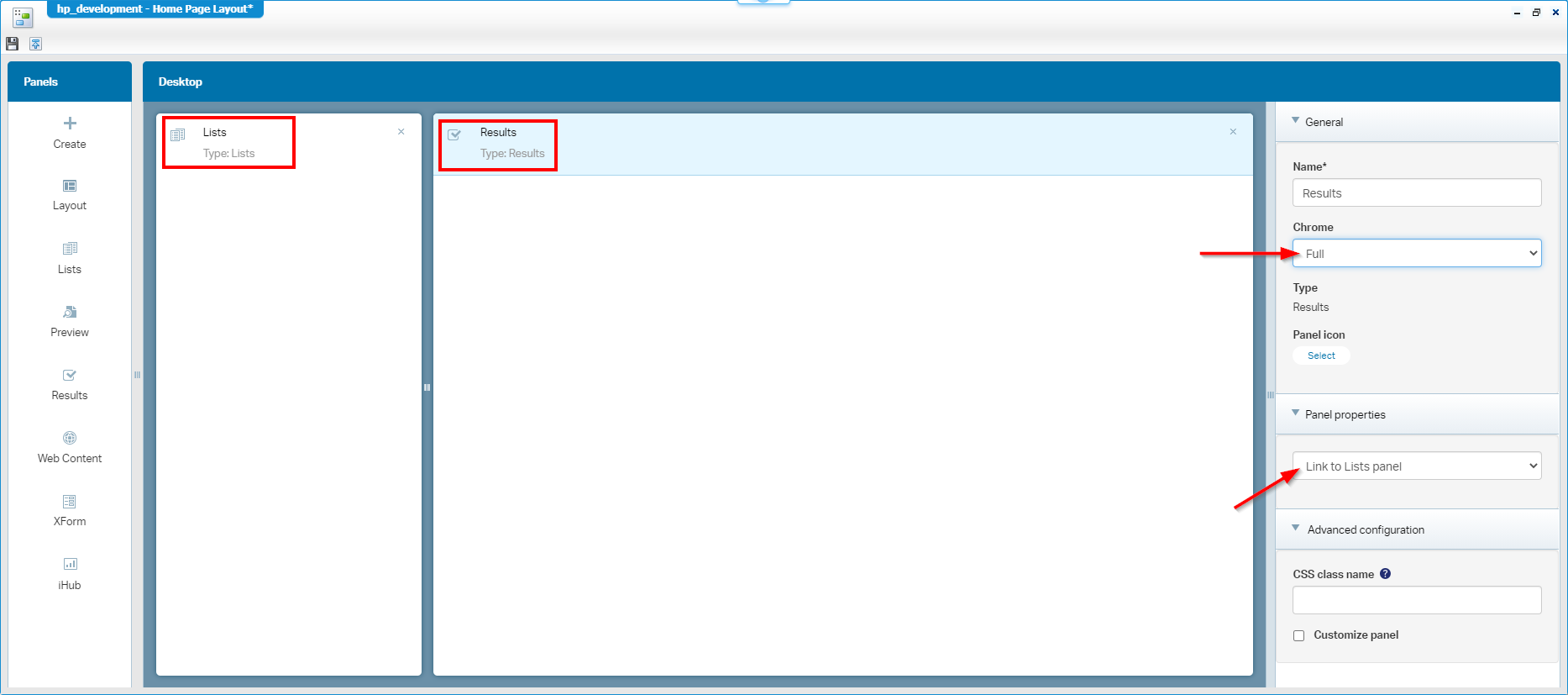
Before we can publish it, we are required to ‘Configure’ some panels on it…Hit that blue button and add some panels (so it looks like a default initial homepage):

Make sure you set the ‘Chrome’ option to ‘Full’ for both panels (this makes sure you see some fancy icons)
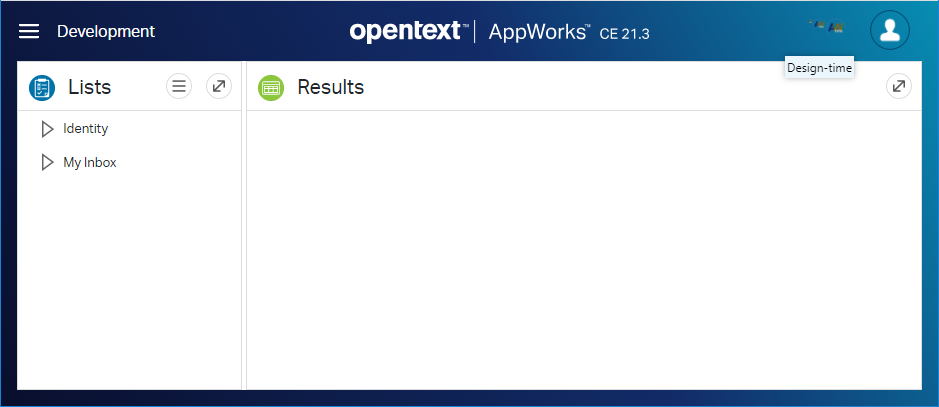
Save, publish, and check the result!

It works!! Only the icon isn’t handled the way we would have expected! When I go back to the homepage actions in design-time I see it’s indeed not working as we are required to use an image with size 40x40 px. Don’t ask me why!? Let’s say the icon handling in design-time (the Cordys-way) is different in runtime (the OpenText-way).
Final test with a regular user in runtime (non-developer role), as I don’t want this user to access this ‘Developer’ homepage. I have an account ‘awtest’ with only the ‘Entity Runtime user’ role applied to double-check this!
Green lights all over the place (as I didn’t apply any runtime security to the homepage document…duh)! ✅
This post is also interesting for correct homepage exposure to the ‘regular’ end-user!
I give it a “DONE” where we’ve crafter some nice linking features to quickly switch from design-time to runtime. I’ll leave the opinion on usability up to you, but we still learned about some interesting features which are delivered with the platform. With a nice small insiders script on the xForm, the exposure of the ‘icons’ location (as “theme”) and how to craft a new one, I finish this post. I wish you a great Christmas week-end with AppWorks presents under the 🎄. Cheers! till the next one…
Don’t forget to subscribe to get updates on the activities happening on this site. Have you noticed the quiz where you find out if you are also “The AppWorks guy”?



