Hi there “Process Automation” fans,
Welcome to a new installment of “Process Automation” tips.
Last week, we explored the services to trigger the actions you normally trigger via the PIM/CIM artifacts. For this week, we create a custom artifact that calls a so-called “External UI”. This “External” can also be an HTML page with fancy JavaScript delivered over web assets from our solution. The beauty now is that we have a session available…To call our services…Over the new JavaScript API; I guess you see now where I’m going to…correct? Especially when you found your way already to GridJS! Yeah…Now we’re talking! 💪
Read all about web assets over a ‘Web Library Definition’ type of document here…
Let’s get right into it…
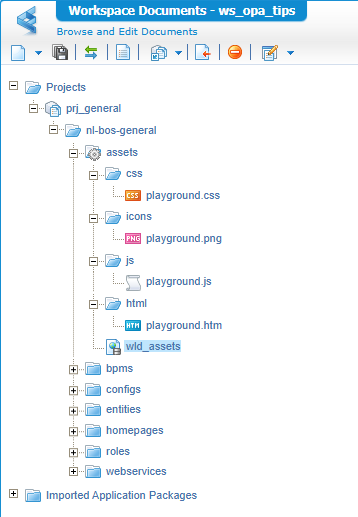
It’s time to spin up our favorite VM and dive into our workspace with corresponding project over a developer account (mine is opadev since the rebranding from “AppWorks” to “OpenText Process Automation”). The first thing we need is a proper setup for an HTML page with custom CSS and JavaScript libraries brought into runtime over a ‘Web Library Definition’…Make sure to follow this post for this first section to get a result like this:

These URLs should be accessible in runtime after the publication of the web assets (wld_assets) document:
http://192.168.56.107:8080/home/opa_tips/html/playground.htm(here you can click the button and have a result on the browser developer console)http://192.168.56.107:8080/home/opa_tips/css/playground.css(this one is optional; We don’t use it in this post)http://192.168.56.107:8080/home/opa_tips/js/playground.jshttp://192.168.56.107:8080/home/opa_tips/icons/playground.png
You can make a copy of this icon
http://192.168.56.101:8080/home/opa_tips/wcp/theme/default/icon/task/classicapplication.pngand upload it into the project (for now). You can create a fancy icon for it in your own valuable time!
That’s it for our first section; Let’s continue the grind…
Defining an external UI
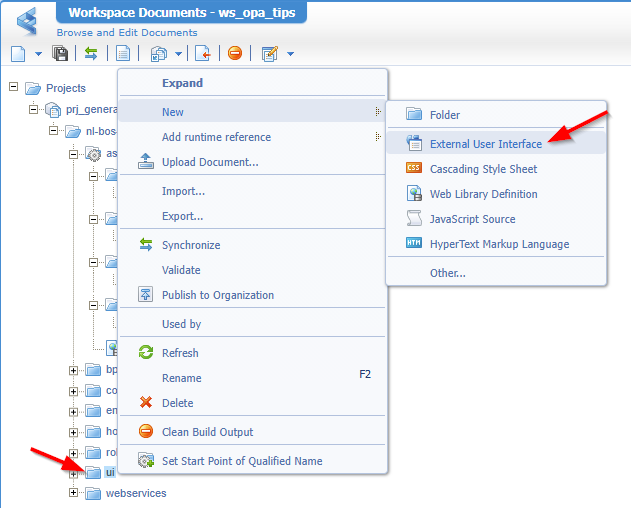
Make sure you have a ui folder available in the project for creating a new type of document ‘External UI’:

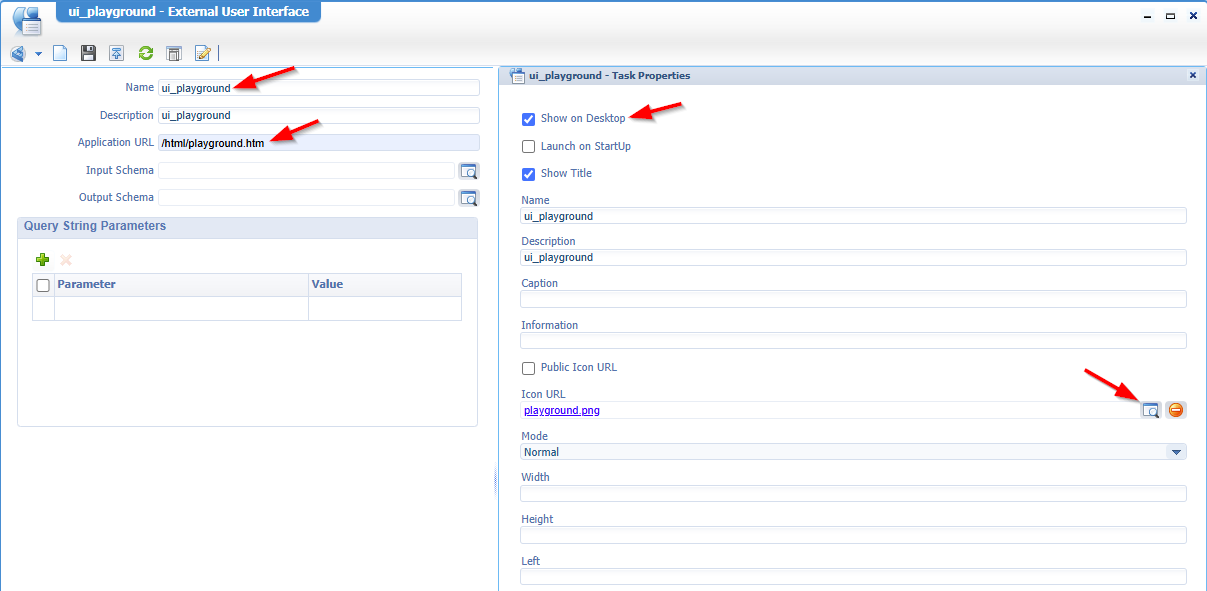
In this new document we configure these parts:
- Name:
ui_playground(or something nicer as it’s the label of artifact name!) - Application URL (as relative path):
/html/playground.htm - Show on Desktop:
true - Icon URL: The playground icon image (or your own)

Save it and do a publication.
…
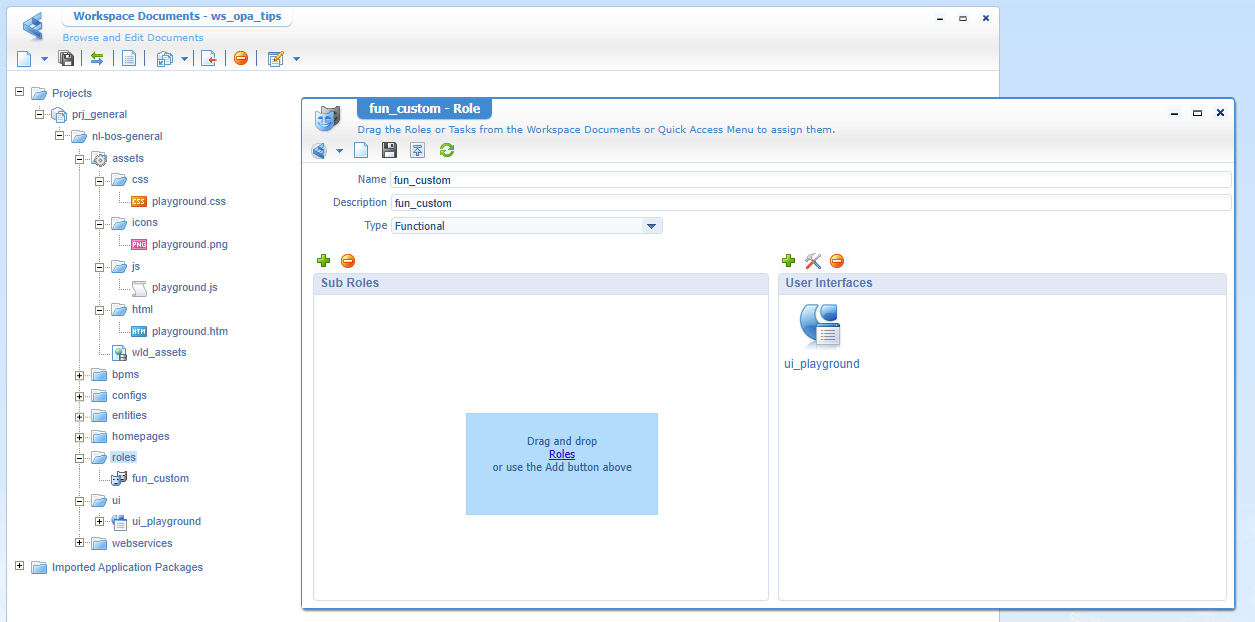
The next step is to attach the external UI to a new ‘Role’ type of document. So, from the roles folder within the project, you can create a new functional role fun_custom like this (incl. the external user interface!):

Do a publication of this new role…
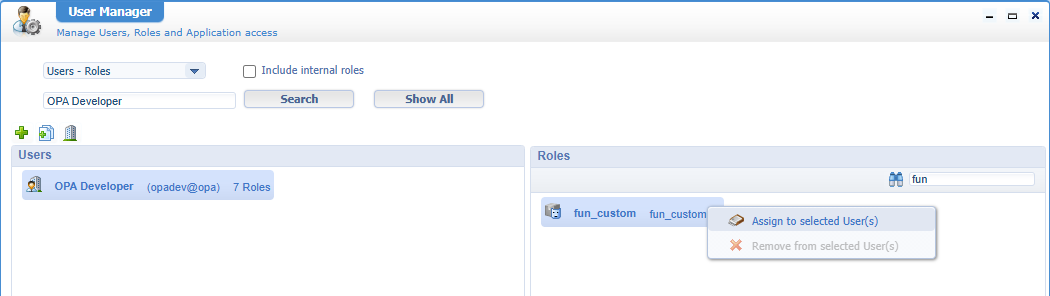
Now open the ‘User Management’ artifact and attach yourself to the new role:

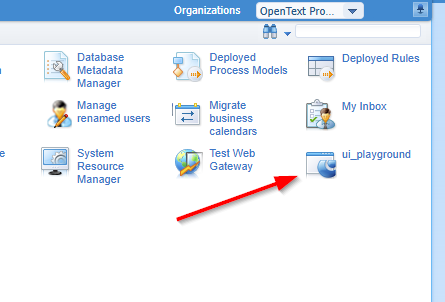
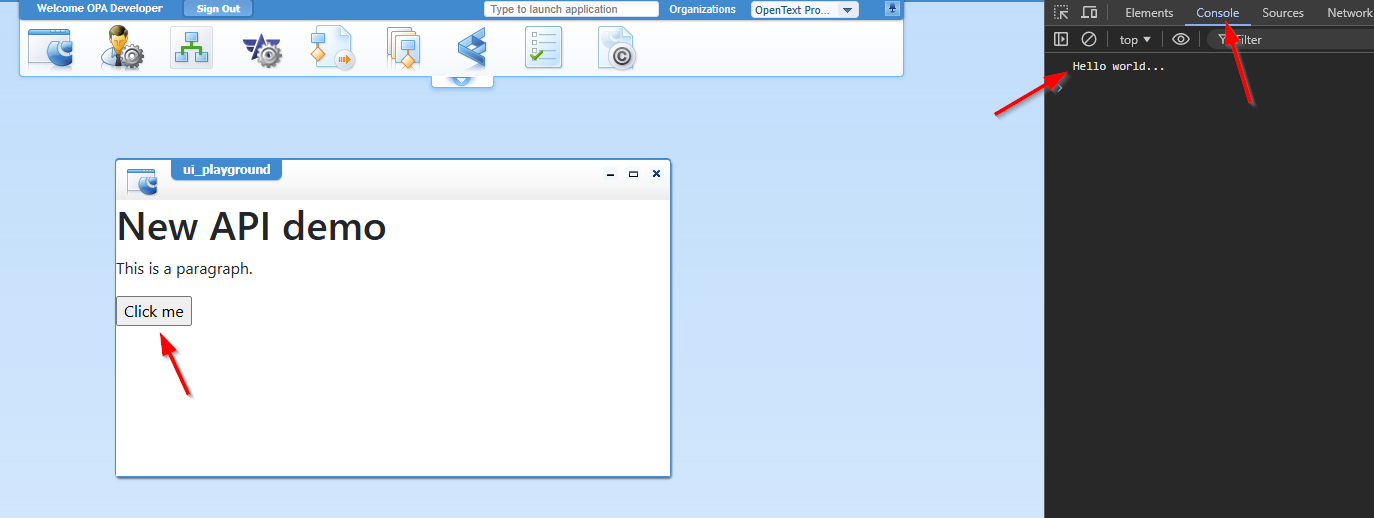
Refresh the screen and watch this:

Ohhhhwwww mama…Yes, click it! 🤗

NICEEEEEE!!
For you to remember; I did a first try on creating my own artifact in this post, but we gained knowledge and that’s why I write this post too.
Yell YEAH…An entrance “DONE” for building something great and better for our administrators. Nothing more to say here…Continue the grind, ask your questions, learn from others, and see what value it will bring. Have a great weekend and we (as always!) see each other next week. Cheers! 🍹
Don’t forget to subscribe to get updates on the activities happening on this site. Have you noticed the quiz where you find out if you are also “The Process Automation guy”?


