Hi there AppWorks fans,
Welcome to a new installment of AppWorks tips.
Another great TIP passed my AppWorks journey! It’s all about CSS (again!); this time a trick to decouple your own logic from the AppWorks platform default logic! How? Well, by importing our own CSS into the custom.css generated by a ‘Theme’ type of document…Still not clear? Well, keep on reading on a shared trick learned from OpenText Professional Services (you know who you are!) 😉
Let’s get right into it…
Where do I start this journey? I think my own posts, as it’s more a concatenation of 2 interesting posts:
How do I see the concatenation? Well, with the CSS @import Rule! Yes, now we’re getting somewhere! It’s already a party! 🎉
…
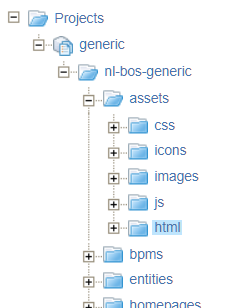
Let’s start…spin up your VM (or whatever you use), and login to your favorite project space on the AppWorks platform. For web content related data, I always create an assets folder with some subfolders like css, js, icons, and html. Just like this:

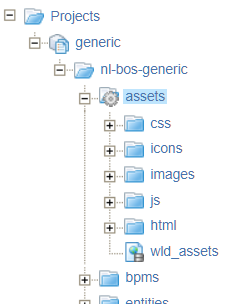
Next (optional) step is to enable the assets folder as ‘Set Start Point of Qualified Name’ from the context menu. This makes the URL less long, so you end up with a runtime URL like this: http://192.168.56.107:8080/home/appworks_tips/css/...; Otherwise, it would be this: http://192.168.56.107:8080/home/appworks_tips/nl-bos-generic/assets/css/...
Now we create a new document of type ‘Web Library Definition’ in the assets folder. Easy and simple:

Time to create a new document of type ‘Cascading Style Sheet’ with name solution.css. Just leave it empty for now, publish the WLD and see the CSS is reachable in runtime via URL http://192.168.56.107:8080/home/appworks_tips/css/solution.css
That’s a green flag on my side…NEXT!
…
Create a new document of type ‘Theme’. I create it in the themes folder of my project with name thm_corporate. Don’t change anything, just do a publication, and see this URL is reachable from your runtime: http://192.168.56.107:8080/home/appworks_tips/themes/custom.css.
NOTE: The ‘themes’ folder from the URL has nothing to do with my ‘themes’ folder of the project; This could be any folder…Just coincidence!
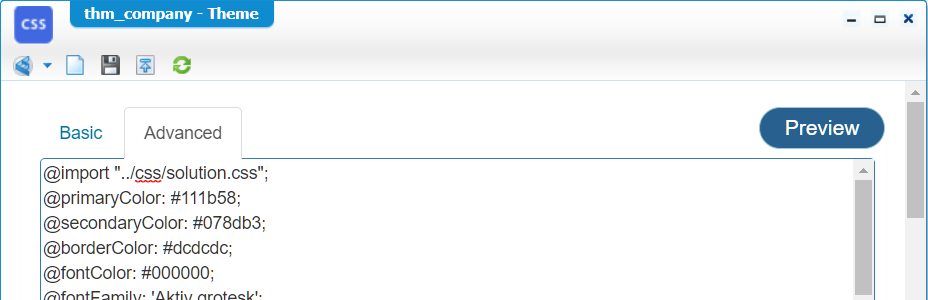
Now, let’s return to the thm_corporate document, open the ‘Advanced’ tab and add this line of content at the top: @import "../css/solution.css";.

Publish the document, but don’t expect to have anything magically happen in runtime…why? Well, we miss some CSS code in the solution.css CSS document! Open it, and edit the content with this CSS part:
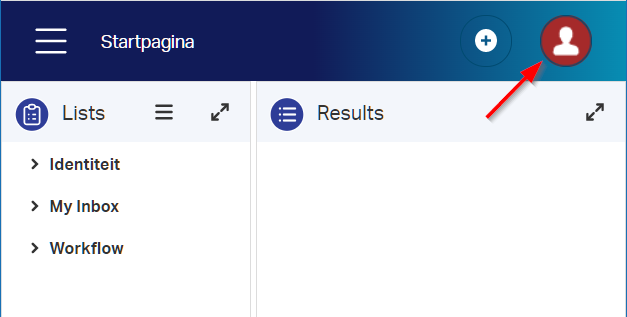
1 | bs-image-button.au-target.user-menu-button { |
Now do a publication into runtime of this decoupled CSS document and see the result after a refresh in runtime:

NICEEEE! 😍
TIP: Use incognito tabs in Chrome to decrease cache problems for these situations!
That’s it; nothing more, nothing less…DONE! Again, we see the power of CSS in combination with a loosely coupled way of implementation. Thank you for sharing this best practice my dear “OpenText Professional Services guru”; it will benefit any AppWorks solution. CU next week…cheers!
Don’t forget to subscribe to get updates on the activities happening on this site. Have you noticed the quiz where you find out if you are also “The AppWorks guy”?


