Hi there AppWorks fans,
Welcome to a new installment of AppWorks tips.
This time we put AppWorks to a small test as someone mentioned that it’s possible to load a homepage into a homepage!? Yes…You read it correct…Load a homepage in a homepage! Since AppWorks 20.4 we have a nice feature for it, but we dive deeper into it and try to create an endless loop…Why? Well, just because! And ‘we’ as developers like to break things and put features to a test…
Let’s get right into it…
As a start on this post, I like to split it into two small sections. The first section will show what is possible with the default configuration options where we play with a ‘tabbed’ homepage that loads several ‘regular’ homepages. In the second section we’ll try to load a ‘regular’ homepage into that same ‘regular’ homepage with a ‘Web Content’ panel…Don’t worry…I’ll explain…
Load a ‘regular’ homepage into a ‘tabbed’ homepage
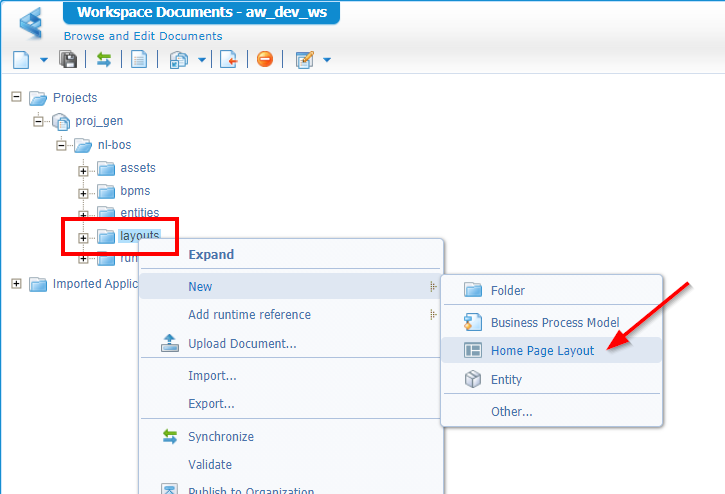
Let’s start simple with a basic project layout (with nothing special) where we have a ‘layouts’ folder available where we can create some nice ‘regular’ homepages:

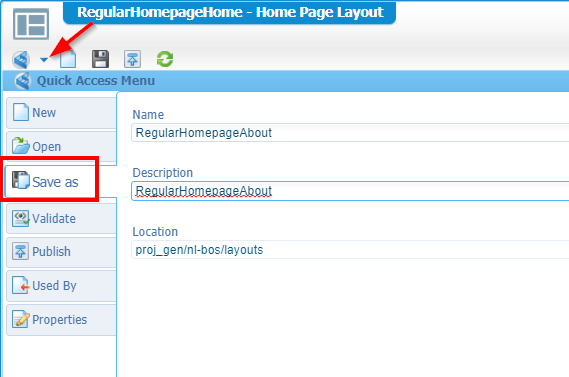
In the homepage configuration page we just give it some basic names like ‘RegularHomepageHome’, ‘RegularHomeAbout’ and ‘RegularHomepageHelp’.
For the ‘Header images’ I use these (445 x 31 pixels as recommended!): home, about, help
For these images you also need to create a new ‘Web Library Definition’, so your images are available in runtime. You can search on this site for more information about this type of document and how to expose image assets in runtime.
You can leave the headers actions empty for now!
For the ‘Configuration’ of the homepages I just use a ‘Web Content’ panel and point to some nice URL of my choice…
After you’ve created one homepage you can use the ‘save as’ option to create the others quickly and do a quick update after it.

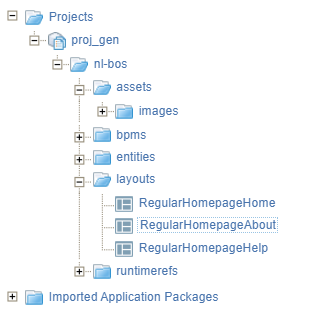
The end-result in your project:

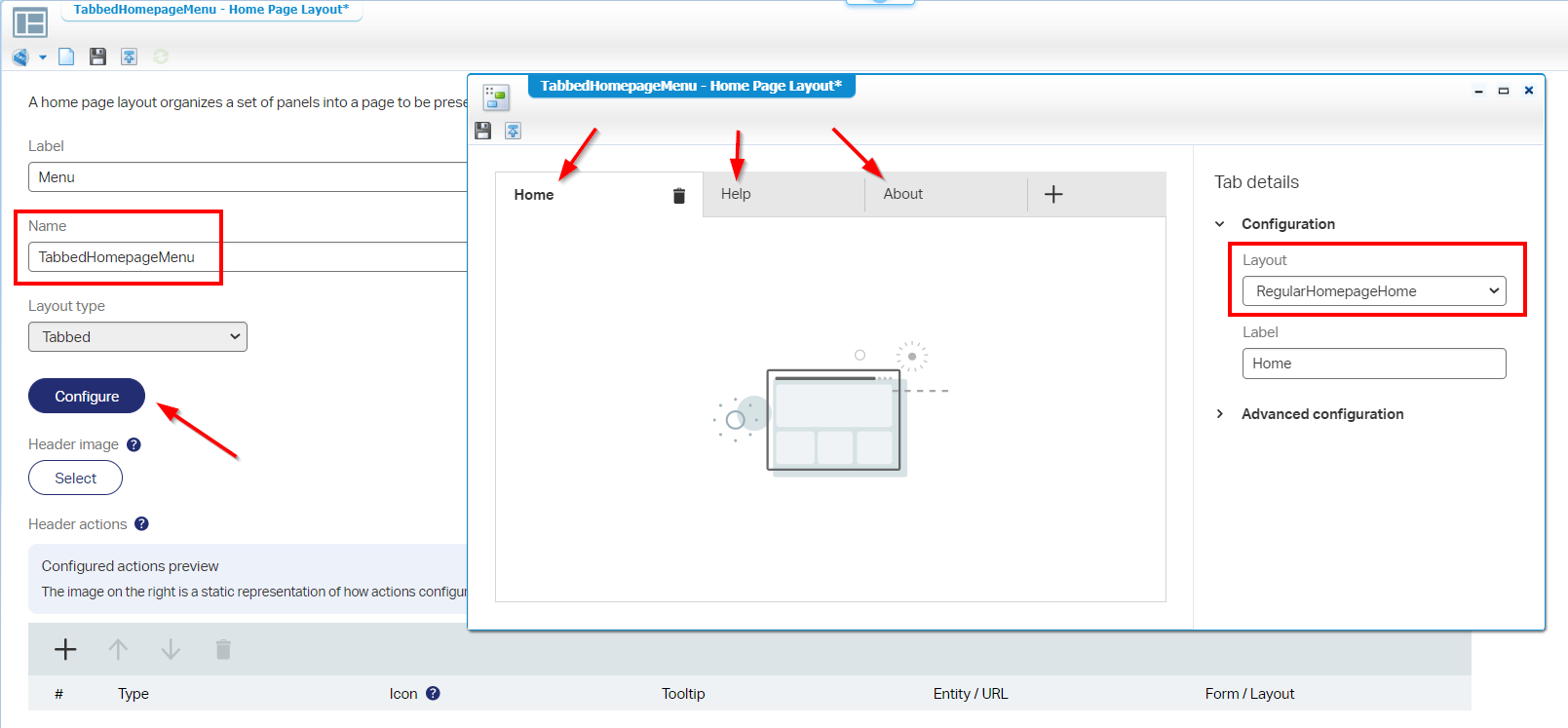
Next is the ‘Tabbed’ homepage that will ‘call’ our regular homepages. I use the name ‘TabbedHomepageMenu’ and behind the ‘Configure’ button I will select those 3 regular homepages:

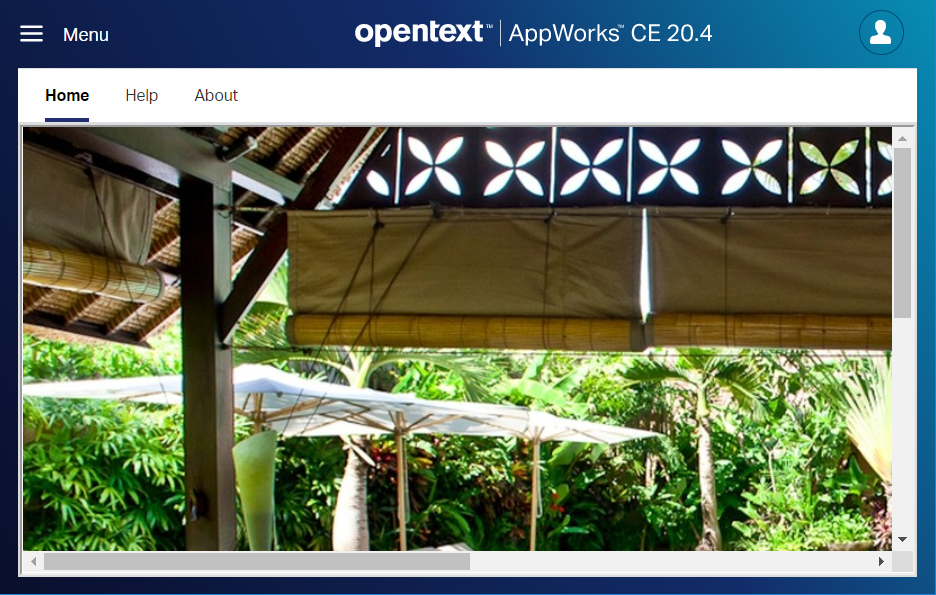
Nice…Let’s publish to runtime and check out the result of our first homepage in homepage result!

One thing I noticed is the missing ‘header’ image!? I tried to remove the ‘’Home’’ homepage from the tabbed homepage, and I did see the header image again! So, it might be a decision that the header image is not shown when a ‘regular’ homepage is selected in a ‘tabbed’ homepage.
Load a ‘regular’ homepage into a ‘regular’ homepage
Now that we know how a tabbed homepage can be used to show ‘regular’ homepages it’s time to see if we can also show a ‘regular’ homepage into a ‘regular’ homepage…But how are we going to do that as there is no configuration panel available to make that happen!? Agree, but there is always a workaround to play around with…Watch and see…
The last configuration I did was removing the ‘Home’ homepage from the tabbed homepage, so it’s accessible by itself. Go to runtime (after publishing) and check the URL of that homepage…It looks a bit like this: http://192.168.56.107:8080/home/appworks_tips/app/start/web/pages/080027069dbea1eb8e1eb85e0f7e9484
Grab the last part of the URL, so you end up with this pages/080027069dbea1eb8e1eb85e0f7e9484
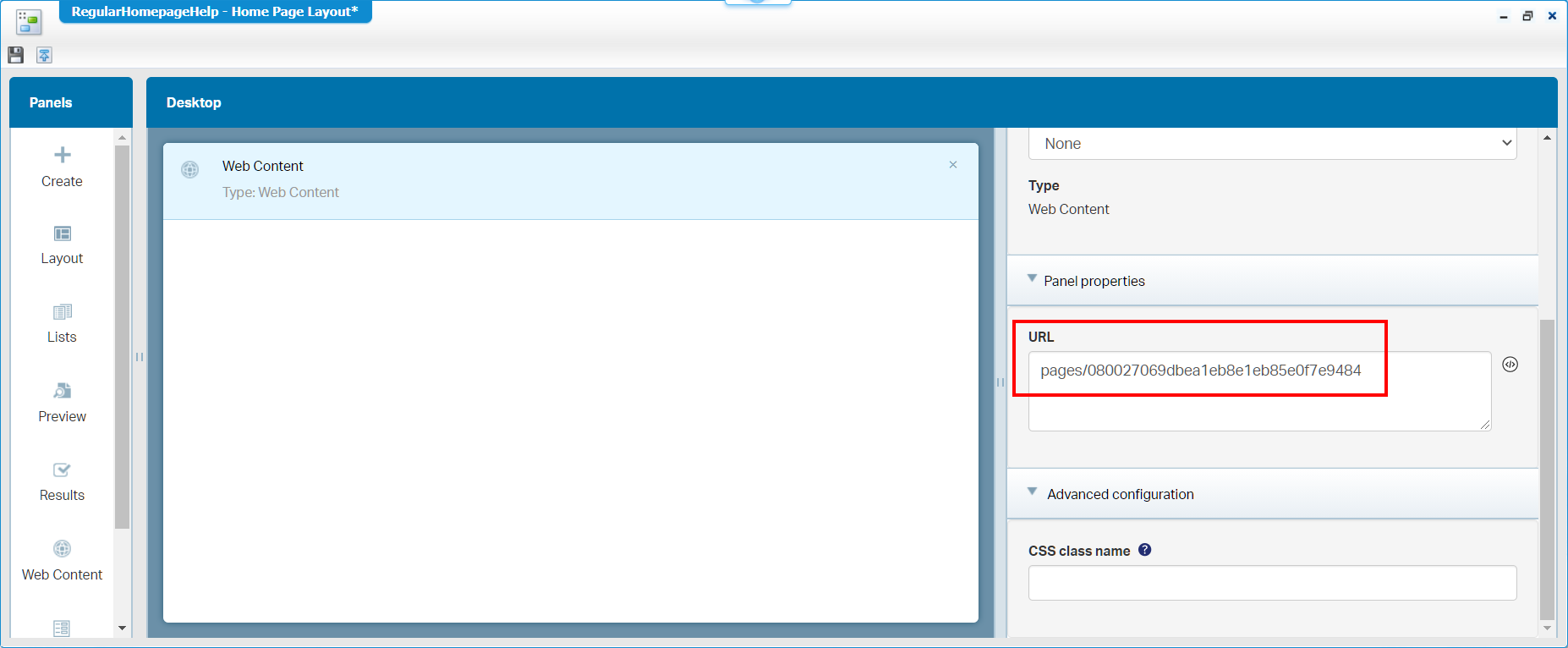
Now open another homepage (like for example the ‘help’ homepage) and make sure you add a ‘Web Content’ panel. Maybe you already placed this panel to the ‘help’ homepage, but the trick here is not to use a URL from the interwebs, but now we point to that last part of the homepage URL:

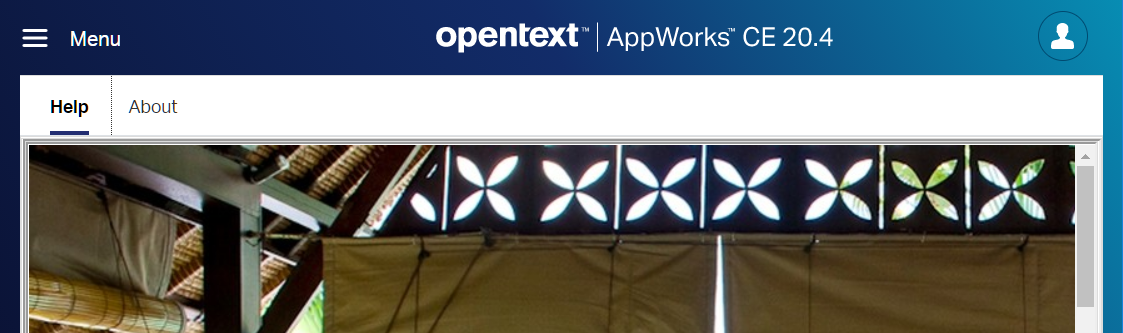
Do a publication and check the runtime!

It’s hard to see, but if you take a look at the borders of the ‘help’ homepage you see a second homepage loaded into it…
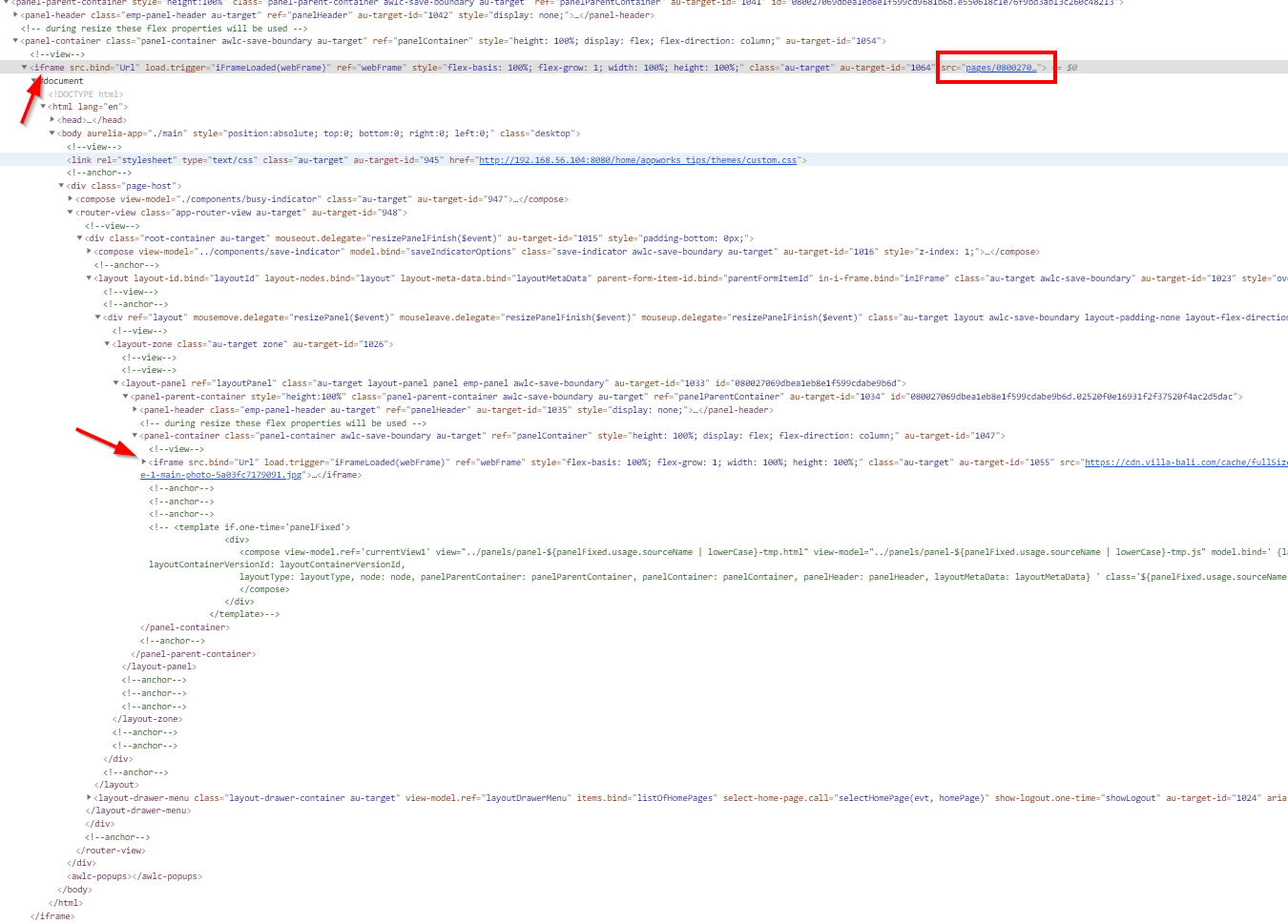
To convince you!…A look in the developer console of Chrome.

You can clearly see that an iFrame is loaded into an iFrame!
Ok, but if we can do this trick…what about the next one…
Load a ‘regular’ homepage into that same ‘regular’ homepage (the endless loop!)
Let’s see if we can break some things…
So, what I will do for the demo is loading the ‘home’ homepage into the ‘home’ homepage via the ‘Web Content’ panel that we used in the previous section…Good luck AppWorks! 😁
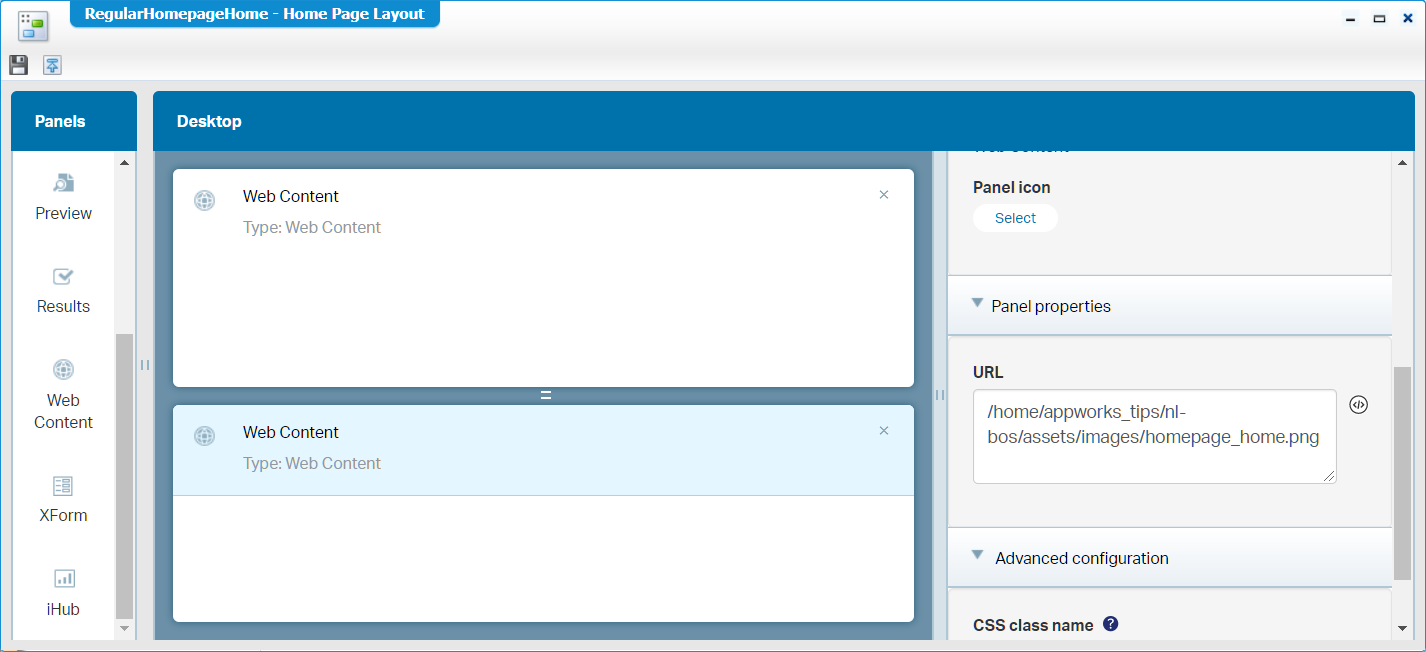
To make it clearer to follow: I modified my homepage with 2 ‘Web Content’ panels. One points to itself with pages/080027069dbea1eb8e1eb85e0f7e9484 and the other points to an image on my own TomEE instance /home/appworks_tips/nl-bos/assets/images/homepage_home.png

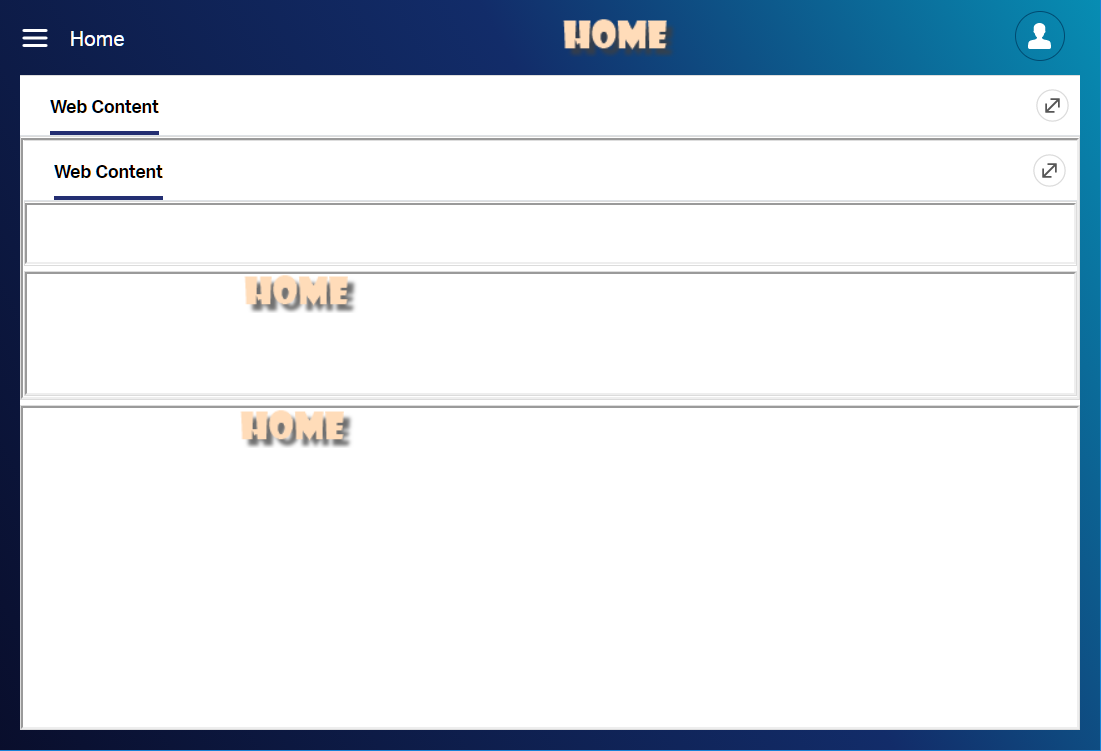
OK, let’s publish and check runtime again for some interesting results…

Conclusion: It will indeed fall into a loop, but it will just execute twice (not infinite!). So we see the ‘Home’ homepage itself that is loaded with the ‘Home’ homepage and that one is loaded again with that same ‘Home’ homepage…You get it!? 😜
Good for us, it indeed stops after 2 times, but I wasn’t able to figure out who is responsible for that break…If it’s the browser, the TomEE appServer, or the AppWorks platform itself? I watched some log files, but I couldn’t find any error for endless loops or anything that looks like it.
It’s still an interesting test to do!
What about the ‘reusable’ homepage?
Good question my dear ‘AppWorks guy’…’Reusable’ homepages are off-course the good old ‘Layouts’ that we can create that can (again) be used within our homepages with the ‘Layout’ panel…Let’s find out as a layout has off-course also its own page URL that can be used…Yes…Now we’re getting somewhere!
To make it nice for the demo let’s do these steps:
- Create a ‘ReusableHomepageLayout’
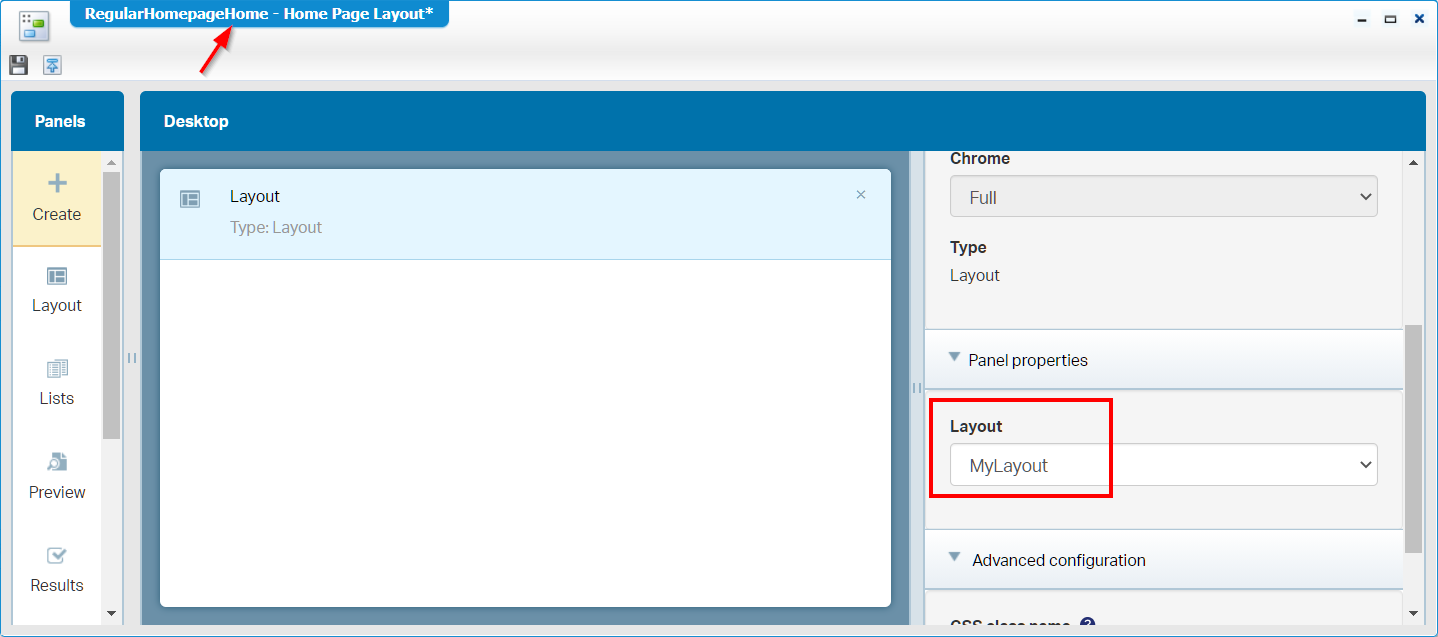
- Add a ‘Web Content’ panel and point to the ‘Home’ homepage with this URL:
pages/080027069dbea1eb8e1eb85e0f7e9484 - On the ‘Home’ homepage we point to this ‘ReusableHomepageLayout’

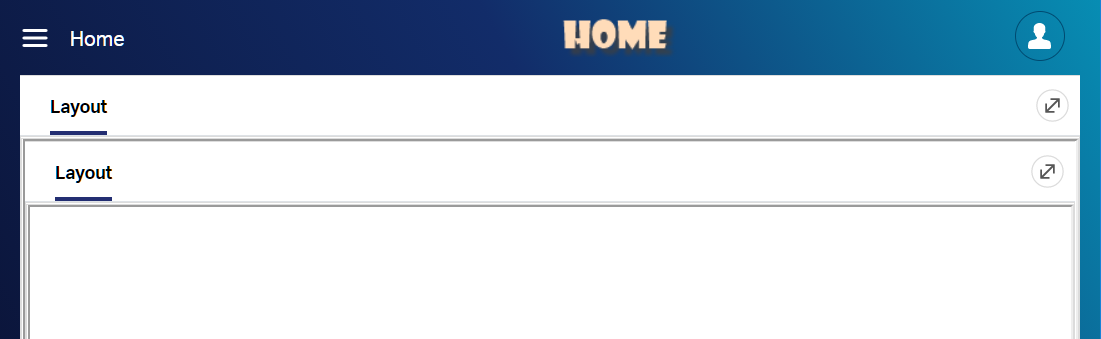
Are you still with me? Let’s publish for a result in runtime…
So, my ‘Home’ homepage loads the ‘reusable’ homepage that loads the ‘Home’ homepage again and that ‘Home’ homepage also loads itself, so we’ll see what will happen!

Well, looks to me as the same behavior…fine!
I think you get the trick, and the power of the URL’s that can be used in the ‘Web Content’ panel of a homepage layout.
That’s it…A “DONE” where we played with the several homepage layouts and connecting them together with the ‘Web Content’ panel and ‘Layout’ panels. Great stuff to know for your solution as it brings some flexible and reusable way of working to the platform. Great lessons learned again…Well, keep up the good work, and I see you in the next post, next week…
Don’t forget to subscribe to get updates on the activities happening on this site. Have you noticed the quiz where you find out if you are also “The AppWorks guy”?



