Hi there AppWorks fans,
Welcome to a new installment of AppWorks tips.
This post will do a nice and smooth installation of Apache Subversion (SVN) on your local machine.
SVN is used for saving your sources you created during your low-code app development. SVN connection is supported out-of-the-box and fully integrated in AppWorks.
Later we will see that GIT is also a possibility to use with AppWorks, but not yet fully featured!
Also, SVN makes it possible to work with multiple developers in one environment where SVN puts a lock on the artifact for the other developers when someone is working on it.
Let’s get right into it…
Spin up your machine where AppWorks is installed and make a connection with PuTTY or MobaXterm. This site has enough posts where this connection is explained. Use the top search button to get information on this.
First, we will install Apache httpd as a basic application server: sudo yum install httpd -y
It creates a disabled httpd service and we can give systemctl enable httpd to make it start on startup.
After this we can also start it with systemctl start httpd
In previous posts we disabled the firewall on our image, if you didn’t disable it you need to expose port 80 through the firewall or stop the firewall service!
Now browse to the following URL http://192.168.56.107 to see our application server is running. It’s almost the same stuff as TomEE only more lightweight and simpler to use….And that is what we like!

Stop the server for now so we can continue the tweaking systemctl stop httpd
Now install SVN with the command sudo yum install subversion mod_dav_svn -y
It will also install the required mod_dav_svn module which is the glue between SVN subversion and Apache httpd
Next is configuring basic SVN settings. So, give this command to edit the SVN configuration: sudo vi /etc/httpd/conf.modules.d/10-subversion.conf
The whole file should look like this:
1 | LoadModule dav_svn_module modules/mod_dav_svn.so |
If you are not able to edit the file with vi. This site has posts where a small cheat-sheet was created to be able edit a file with vi. It’s not hard….You just need to know how the short-keys work.
Save it and quit vi: :wq
Create a brand new SVN repo location with sudo mkdir /opt/svn and browse to it cd /opt/svn
Now let’s create yourself a new SVN repository: sudo svnadmin create repo1
The svnadmin user was created during the subversion installation
And give the repository the proper permissions with this set of commands:
sudo chown -R apache:apache repo1sudo chown -R apache:apache repo1/*sudo chmod -R 777 repo1/*
664 works for me where 664 | 700 is not working, you can play with it while keeping an eye on the httpd logfile as you might face ‘Permission denied’ errors on files in the repository while doing your SVN commands later…
sudo tail -f /var/log/httpd/error_log
sudo chcon -R -t httpd_sys_content_t repo1/sudo chcon -R -t httpd_sys_rw_content_t repo1/
Following is to setup a user account with this command: sudo htpasswd -cm /opt/svn/svn-auth-accounts awdev001
As an example, we use password ‘admin’ for the new user
More users can be added like this
sudo htpasswd -m /opt/svn/svn-auth-accounts awdev002. Don’t use the-chere is this will recreate the file and the other user will be gone!
Next step is to set the correct permission for a user: sudo vi /opt/svn/repo1/conf/svnserve.conf
Uncomment/modify these 4 lines:
1 | anon-access = none |
Save the file and exit vi with wq
After all the editing we can start httpd with systemctl start httpd
Now your SVN repo1 should be available on URL: http://192.168.56.107/svn/repo1/

A basic authentication pop-up should be shown where you can give in the credentials for the user ‘awdev001’ with the sample created password ‘admin’
As a first commit from the server side you can create a simple project folder in the home folder mkdir ~/myproject. Go into the folder cd myproject/ and create 2 files touch test1 touch test2.
Then do an SVN import command: sudo svn import -m "Initial commit." ~/myproject/ file:///opt/svn/repo1/myproject
With this output as a result Committed revision 1. Also check the repository http://192.168.56.107/svn/repo1/
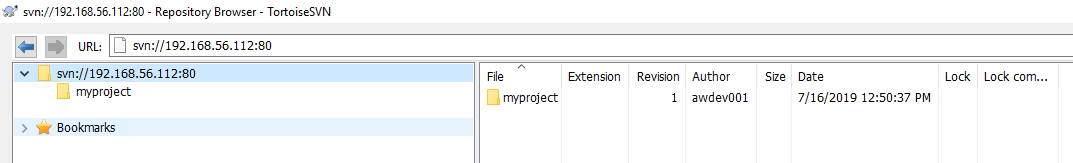
For a nicer UI on your local machine on the repository you can use a tool like TortoiseSVN
Let’s checkout from SVN the current uploaded project. First create a new folder mkdir ~/myproject_svn and give the checkout command: svn co http://192.168.56.107/svn/repo1/myproject/ ~/myproject_svn/ --username awdev001
Password should be ‘admin’ and give YES for ‘Store password unencrypted’ option
This also creates the famous .svn folder in the project directory!
Now let’s create a new file in the new project folder: touch ~/myproject_svn/test3
Add the file and commit to SVN:
svn add test3 --username awdev001
sudo svn commit -m "New File added" --username awdev001
With this output as a result Committed revision 2. Also check the repository http://192.168.56.107/svn/repo1/ or the TortoiseSVN tool!
And that gives us a nice and well earned ‘DONE’. This SVN repo1 can be used in AppWorks for source control. A very nice feature so you can work with multiple developers on 1 project where the appropriate locks are placed on the correct moment. Let me know what you think in the comments and we’ll see each other in the next post on this site.