Hi there AppWorks fans,
Welcome to a new installment of AppWorks tips.
We got a requirement in our project on making sure the order of items in a list (or grid form component) should be under control of the beloved end-users. Easy, you think! Just communicate back they can click on the column in the list and order descending/ascending on any column they want. Two days later…
A second request arrives with the comment this is not working as they need to manipulate the data for that column to get the correct order result! That’s not what we want. The values of the column should be untouched; we should be able to manually move a list item by drag & drop! See here…How hard can it be? Aha, you have some smart end-users on the other side of the line. Well, the JS-Fiddle example is pure customization which we always try to avoid on a platform like AppWorks, but there is a great “in-the-middle” solution managing the order nicely and making both parties happy again…
Let’s get right into it…
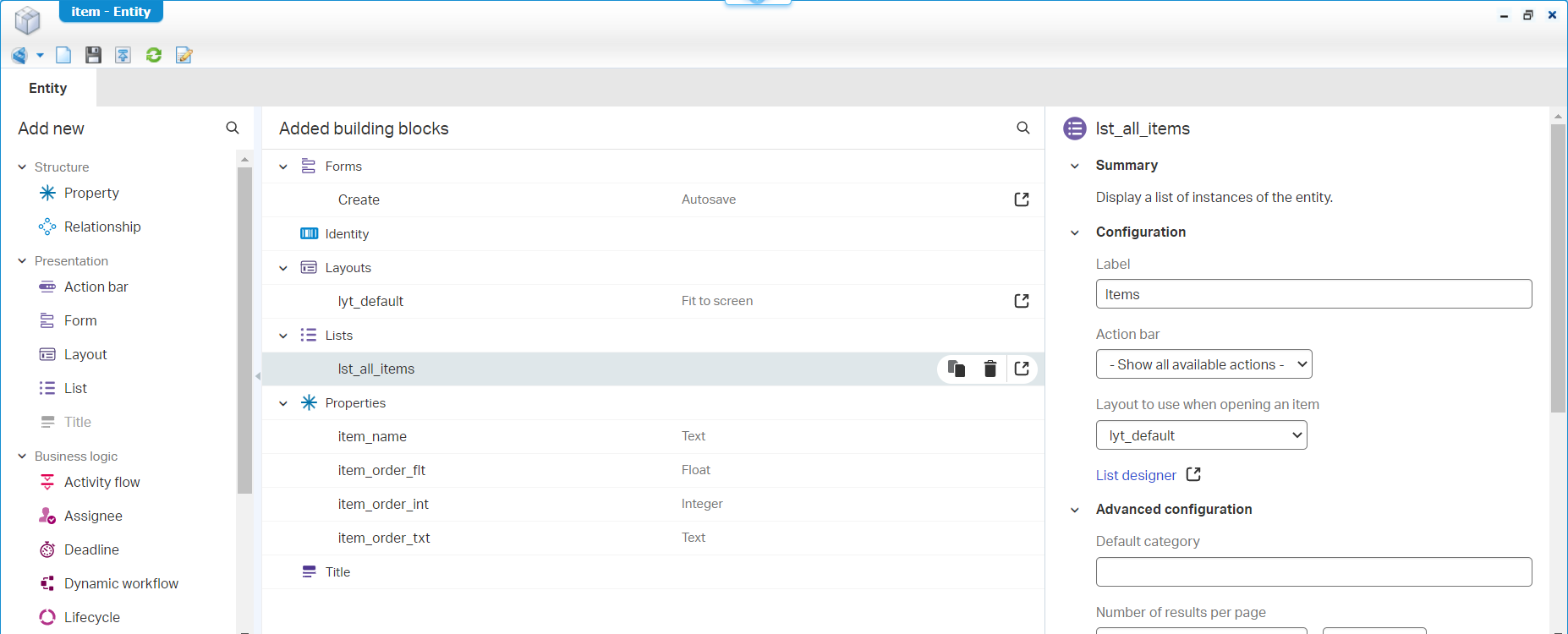
Boot your VM (or use your own environment), open your favorite AppWorks URL in designer mode with a valid ‘Developer’ account; In my case awdev. Dive into your ‘Workspace Documents’ artifact with corresponding project. I have a clean project, and we just start simple by creating a new ‘Item’ entity; You can use this input:
| Label | Name | Type |
|---|---|---|
| Name | item_name | Text |
| Order INT | item_order_int | Integer |
| Order FLT | item_order_flt | Float |
| Order TXT | item_order_txt | String |
Why 3 “order” properties? Because I want to show the advantages/disadvantages of different property types and what eventually would be my favorite one to use!
Make it all bright and shiny like this:

After this, have a deployment and do some tests (just with your developer account)! We divide these tests into three sections; Those sections indeed match our 3 “order” properties. The great question we want to answer is: What is the best “Order” property and how flexible are we on adding items in between!?
Testing time
TEST “INTEGER”
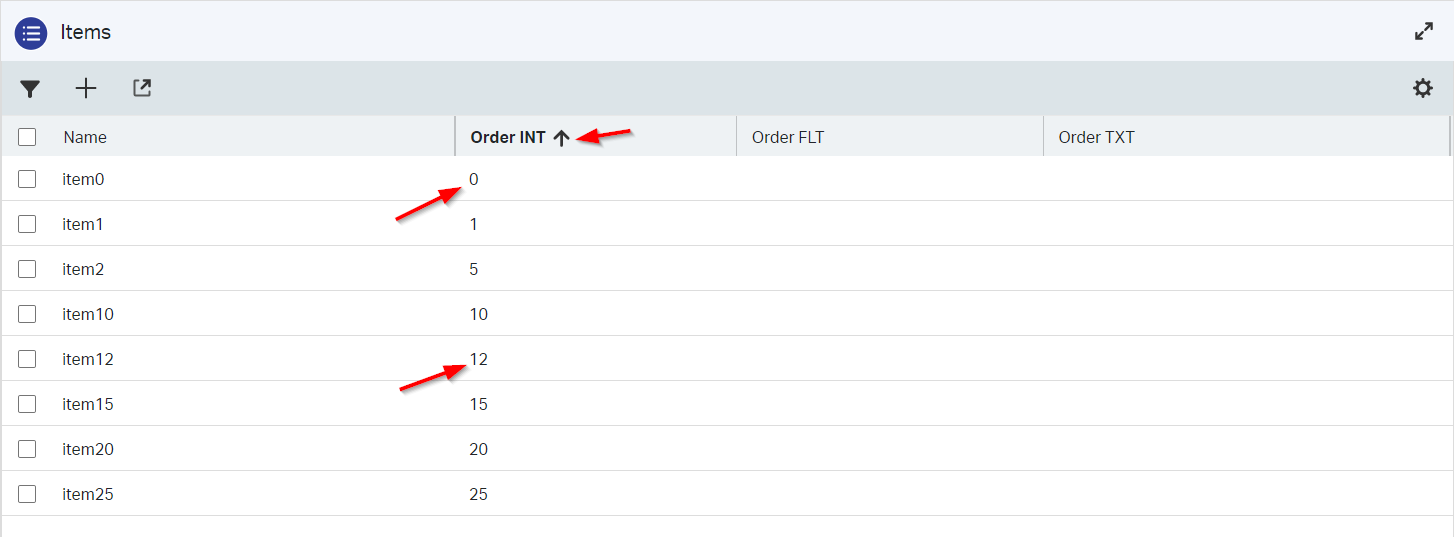
Ordering on integer values is the first thing you think about when ordering things. Only, you need to keep one thing in mind! When we want we add items in the middle you need to make sure to “make room” between the values. So, don’t use 1, 2, 3, 4, 5, but use 1, 5, 10, 15, 20, 25. This last integer range makes it possible to add an item in the middle and even before the 1 when you add 0. So, like this:

This works until you want to add something between item0 and item1! In our case we should move item1 to the next number, so the added item (which will get 1) will fit again! That’s not what we want, although we’re lucky only one item should get that update; We’re aiming for no updates at all once the entities are there. Let’s have a look at the next one…
We can of course add negative numbers! You’ll see this in the next section too!
TEST “FLOAT”
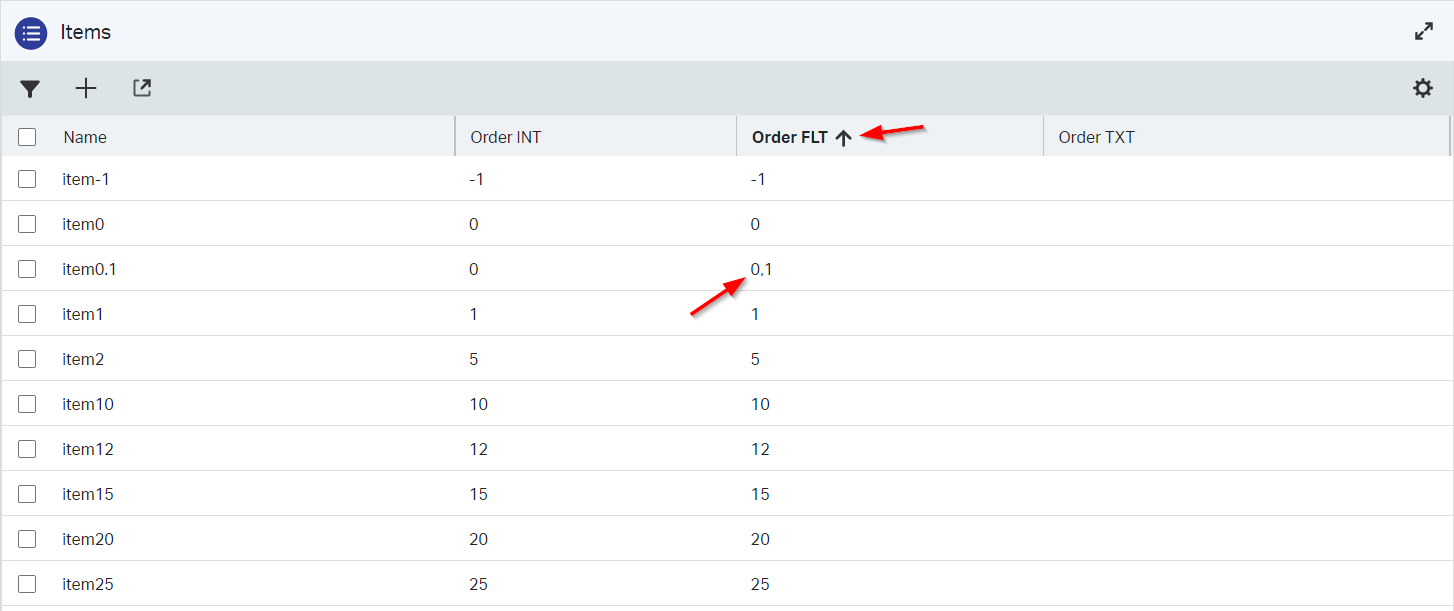
I start this test by adding the same values to the ‘Order FLT’ column as we have in the ‘Order INT’ column. Ordering works exactly the same, but this time it would be possible to add a number 0,1 fitting exactly between 0 and 1:

That’s the power of floating-point numbers, where integers need to pass!
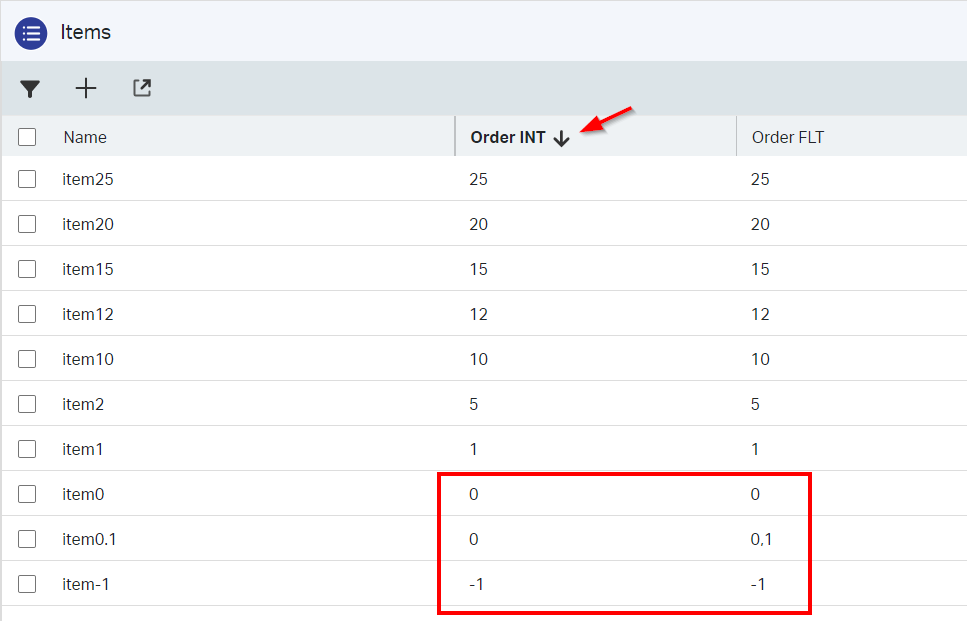
An interesting thing happens when we now descend order again the ‘Order INT’ column…You see what I see!?
Stranger things in the ‘Order FLT’ column!? From bottom to top I would expect
-1, 0, 0.1, 1, but I see-1, 0.1, 0, 1; When I order ascending for the ‘Order INT’ column, I see this order in the ‘Order FLT’ which I find logic:-1, 0, 0.1, 1.
Next one…
TEST “TEXT”
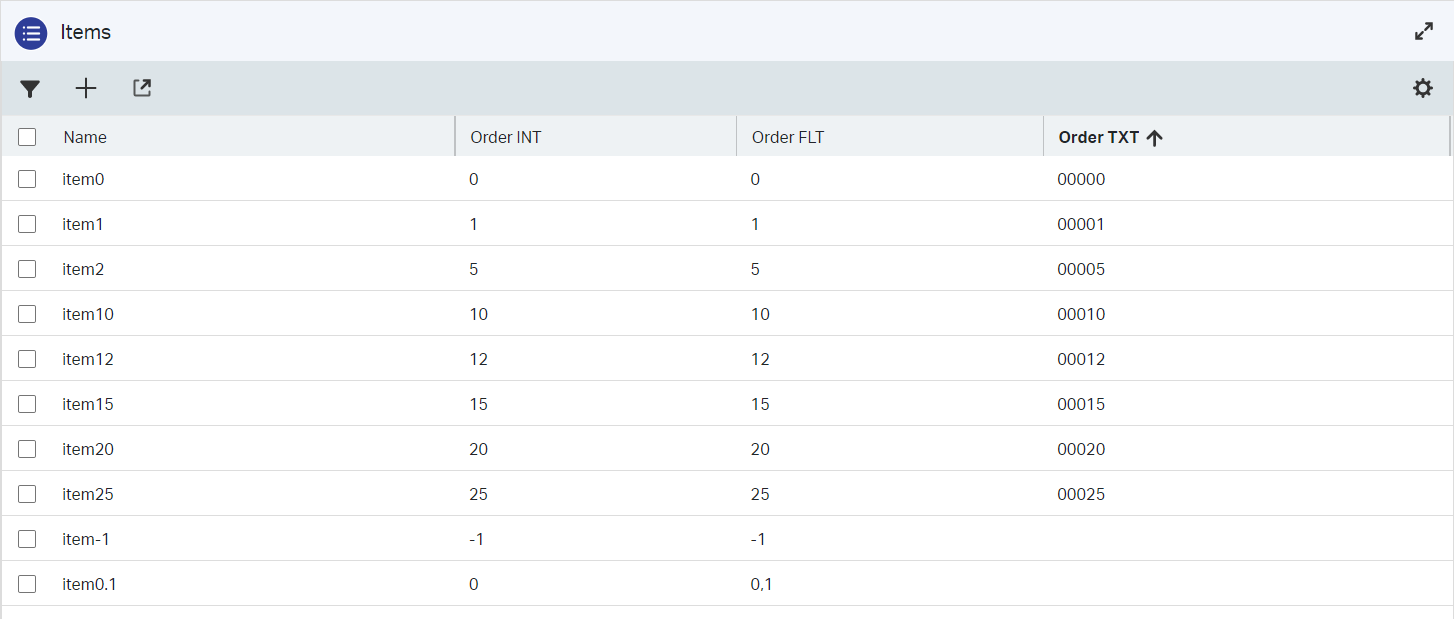
Ordering items in ‘Text’ mode is something that comes with preceding zeros (or leading zeros). In our example this would be an ordering of items like this:

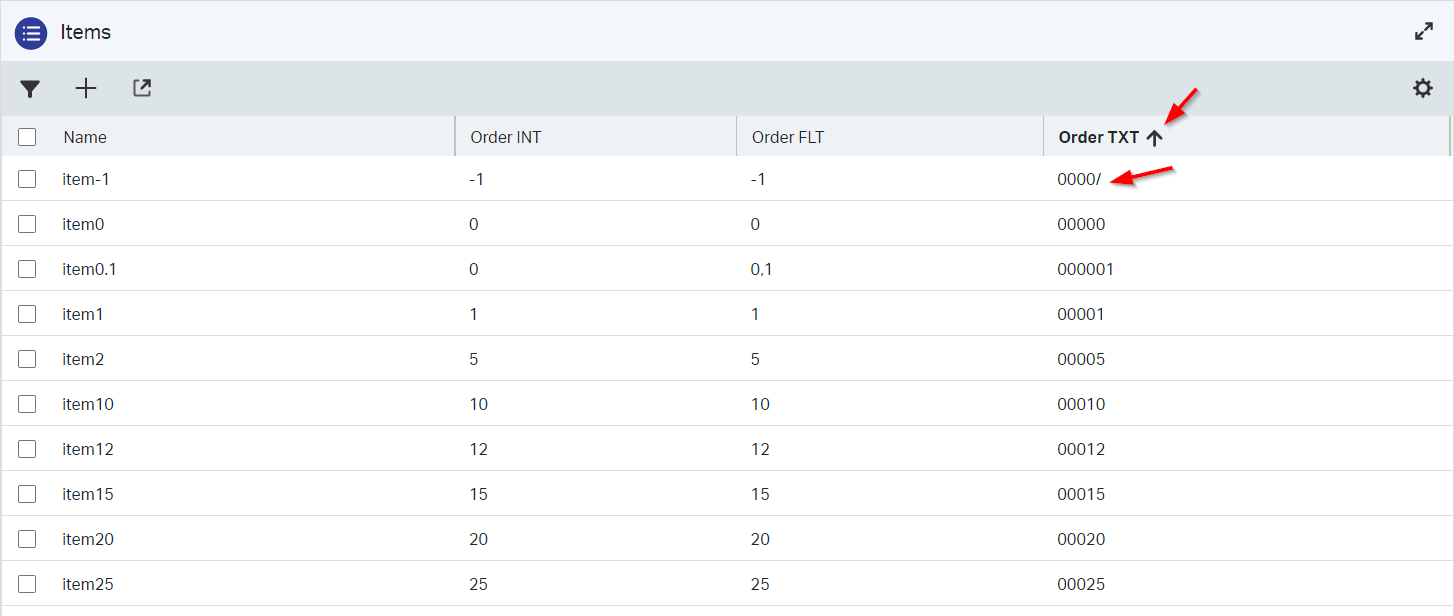
The only 2 items we are left with are the 0,1 and the -1 items!? That first one is simple; We can use an extra preceding zero 000001 (like a float would do too!). A negative value can’t be done…Trying -00001 is not solving the issue! What we need for that is a “character” smaller than 0; For that my friend we’re talking about sorting on ASCII level. 0000/ would solve our problem:

Does this character “workaround” also benefit our valued end-user? Let’s have that discussion another time!
Conclusion
After trying out the different scenarios, I made my decision! FLOAT is the way to go, solves both the negative numbers, and makes it possible to create ‘in between’ items! Comment me if you don’t agree and if I miss out on something…
Notes during my explorations:
- Free text is always depends on how the user interprets the values; You also need to work with the preceding zero’s principle
- I tried the ‘Decimal’ type of property, but is not an option because you require to set a max. number of values before/after the decimal mark
- You can’t place a new item between 2 integers if you did not make room upfront (like
5, 10, 15, 20); So, you need to update others too when they are close together in numbering- A float is ideal as you are forced to use preceding zero’s; I could not find any disadvantage too
- The ‘List’ BB can also be used as grid component on a form where the same order principles apply
A simplified “DONE” where we helped the end-user with an out of the box low-code solution to solve an ordering issue for any result list. Again, we proved the simplicity of AppWorks where it’s easy to keep your solution within the limitations of the platform offering. Always reconsider these tricks over any customization for a steady solution eventually! Best regards and have a great weekend…Cheers.
Don’t forget to subscribe to get updates on the activities happening on this site. Have you noticed the quiz where you find out if you are also “The AppWorks guy”?