Hi there AppWorks fans,
Welcome to a new installment of AppWorks tips.
And today we have something to celebrate! 🍰 🎁 🎂 🎈 This blog celebrates it’s first anniversary as our first post was on:

And the 17th of May 2020 is this weekend, so there you have it!
Let’s do a recap of what we did this year and tell you some fact about the future and what will be in the pipeline.
Let’s get right into it…
And start off with a big thank you for all the people that kept me motivated on pushing the ball up against the hill with blog posts on AppWorks topics. One big thing I learned is that planning and consistently executing on it brings back a lot of valuable information and contacts!
These are the kind of people I want to give thanks’ to:
- My valuable subscribers that contacted me via the subscribe form. More value will be brought to you in the future!
- People on YouTube (like ‘John Somnez’ from Bulldog Mindset and Simple Programmer and also ‘Aaron Marino’ from alpha m.) that I started to follow that made me change my life.
- People from OpenText that provide support on questions I have myself.
- People from Amplexor that let me work on a big AppWorks project now.
Why did I start this blog?
A simple and easy question for me as it all started 1 year ago when ‘AppWorks’ crossed my path of knowledge within my career as a technical consultant. A demo was given and with relation to the old products I worked with at that moment I was ‘damned’ by the UI, the way of working, the flexibility and the possibilities of this low-code platform…Was it love? I don’t know, but it was well worth the time spending on it the last year and for the next couple of years. AppWorks is in a growing phase and I’m glad I jumped on that train since last year and will continue to do so!
And there are even more ‘because’ reasons…Because…
- …very less information (and that’s still the case!) is available in the public.
- …people still ask me where to start with the product
- …I want to be the best I can with the product
- …knowledge sharing and helping others is the best thing you can do in your career!
- …I was very curious what this blog would bring me…And “hell yeah!” does it bring me value!
- …connection with new people…just because! 😀
How did I start this blog?
This section can be split up in several subsections I would like to write about.
Start-up phase
I was triggered to start this all by the main question ‘Where to start with the product?’. This made me come up with the plan described in the next section. Starting up a blog is easy but bringing content on to it and consistently doing that is something different. For this you really need a plan!
It’s also not only starting the blog and bringing the content, you also need to think about hosting, a logo, images, icons, colouring, site-name with URL, mail address, RSS feed and other related techniques.
The plan
Well the plan I came up with is figuring out all topics from the start-up phase and creating a process around it. Once the process is in place you just need to stick to it…Just as simple as that!
Step one: Know where you want to talk about! Well, I want to talk, know, and speak as much about AppWorks as I can to all the technical people as I’m also a technical consultant with an experienced background
Step two: Come up with a site-name and a corresponding URL
Step three: Think about hosting. This can be simple and quick with some costs, but as you learn later it’s possible to do this for free.
Step four: Come up with a list of 50 blog topics you want to talk about…This can be a challenging one, but if you are curious like I am it’s not that hard to do! Also keep this list up to date as it will be your backlog for the future. Never drop this list of items below 30!!
What I learned is to also create some kind of new idea/feature list to bring more and more value to your blog in the future…Make this list 10 topics long…Thing like newsletters, subscription or quiz can be on that list!
Step five: Do a commitment to yourself: I will post 1 blog per week on Friday and I will work 1 hour per day on this post…Gives you 5 hours of time to write it all out and publish it on the site!
!!ALWAYS SHIP WHATEVER IT TAKES!! and make it valuable (and do a spell-check!)
Step six: Use a tool where you can create a backlog and move topics from “ToDo” to “In Progress”, “To Be Published” and “Published”. See also the techniques section.
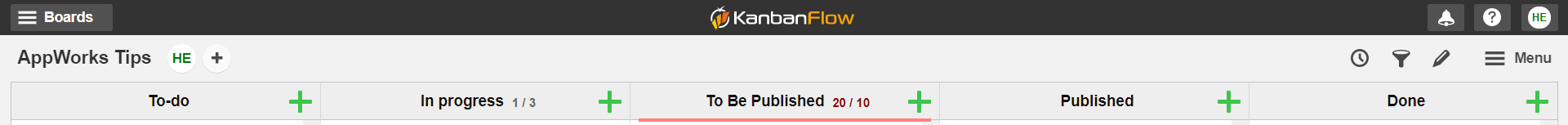
Make sure that ‘To Be Published’ list is always around 20 topics so when #^%$#^ start to hit the fan you are still able to publish!
Step seven: Create your development environment where you build and preview your site offline.
Step eight: Create a logo, a theme, and the colouring. Your first clean side without any content!
Step nine: Start creating blog posts and publish them as you committed to.
Step ten: Stick to the plan, stick to the process and communicate about your site to the whole world. Can be mouth to mouth, but also doing posts on forums and link to your site will help. Look where you can bring value and post about it!
The techniques
All the techniques I use have their own website, so I’ll just do a small description per website and what I do with it.
https://kanbanflow.com/ is the process I follow. Every post and feature are a card on the board, and they flow left to right over the board with these states:

I just use the free version of the tool that provides already sufficient features to start with a good process. Features like repeating cards, due dates on cards, states, card description and subtasks on a card.
New cards will be created in the ‘To-do’ state with a ‘category’ colour that you can define your own. Keep this column filled with more that 30 topics to write about!
Move a card to ‘In progress’ once a week (for me) and work on it. When “DONE” you can move it to ‘To Be Published’ where you keep a list of 20 card. So, I work about 20 weeks upfront before I publish a topic. What if something comes in between with higher importance…Well, just put it in between!
Oh yeah…a card is named like this: {year}/{number}_{title}. E.g. “2019/001_a_quick_way_to_install_oracle_virtual_box”
https://typora.io/ is the tool a write my posts with in Markdown format. Every post is a separate file with the extension .md categorized per year and numbered like the cards from Kanban flow.
https://hexo.io/ is my static site generator special for blog sites. It supports NodeJS and is installed with the NPM package manager with this command: npm install hexo-cli -g
After you can start off with these commands from a command prompt
1 | hexo init blog |
And after these powerful commands you have site locally up and running on http://localhost:4000/
https://github.com/xzhih/hexo-theme-casper is my theme for my Hexo.io site. It is based on the popular free ‘Casper’ theme from Ghost and this person just ported this same theme to a Hexo.io variant. It’s also easy to add new features to it and play with custom CSS and JavaScript.
https://github.com/ my source control for all the hard word. I always commit all the things when I’m done working on the blog. Only make sure the real sources are under control. Things like the NodeJS components and the static generated site sources from Hexo.io can be ignored.
https://pages.github.com/ is the place where I host my blog…Yes this is where I publish the Hexo generated site content after a hexo clean and a hexo generate command. And…most important!…It’s free!
https://www.jetbrains.com/idea/ is the free to use ‘community’ edition IDE I use when I do some customization to the site. Like some CSS styling and JavaScript updates. I also keep track of the sources with this IDE and I even do the Hexo commands from the terminal in this IDE. It’s not required to use this tool but makes development much easier to do.
https://www.antagonist.nl/ is the company where my domain ‘appworks-tips.com’ is registered.
https://www.canva.com/ is a service where I create those fancy background images with my picture on it. Very popular in the YouTube scene!
https://www.wordclouds.com/ when I don’t have a picture of myself for the blog post I just use a word cloud that is generated from this site with text input from that current blog.
https://www.bhosted.nl/ is the company where I host my mail so you can contact me.
https://leancloud.app/ is part of my comment system for the published posts! You might have seen that every post is supported with this system. Hexo.io uses ValineJS as commenting system where LeanCloud provides the storage of your valuable comments.
https://formspree.io/ is the service I send you to when you subscribe to my blog site. Handling a form submit on a static website requires some dynamic content which is not possible with Hexo.io and that is why I use this service. To give a question to your valid question “Why not start a dynamic blog site like for example WordPress?”…hosting a dynamic site freely is a challenge and I also wanted to be fully in control of the sources. Also, you are much freer in using other services for new features in the future. Formspree is free to use for my requirements, but in the future, I’m planning on using something else as I want to embed the forms more closely into the site.
https://laposta.nl/ is that new service I’m planning to use for handling form submissions from my end-users. With this new service I can also start with a newsletter feature for the valuable subscribers.
Recap from last year…
Let’s do a recap on what we did this last year with the blog page.
Well, first to get the local development environment up and running with the Hexo commands and initialize the blog with a clean (no posts!) publish.
Next initial steps to spin it all up were the posts about the ‘installation of the platform’ and ‘where to start’. A good choice as they still have a lot of views and I get good comments back in the people around me. Also, I’m able to point them directly to these 2 pages to give new people a head starts on their journey!
After some posts people started to notice and wanted to contact me…That was the point to start crafting the subscribe form and later the quiz…Did you already do that quiz!?
Feedback was mailed back to me, but a feedback form would be a general solution to make this more structured.
This year (well, last year in 2019) release 16.7 of AppWorks came out where I wrote an update post on the ‘installation of the platform’ for this new release including a recap of the new functionalities. This was a great choice, so the same kind of post was done on release 20.2 CE that came out this year.
To finalize this section we also had the OpenText enterprise world digital event where I wrote a much-appreciated post with all the up to date information that was spread out to the world.
Google analytics
Let’s dive into the connected google analytics and provide you some inside knowledge about some interesting numbers. You’ll see that most information starts from the 24th of June, but that’s because the analytics API was connected on that Monday because I also wanted to get some inside information if the site is interesting enough and as you might see it indeed is! 💪
Audience
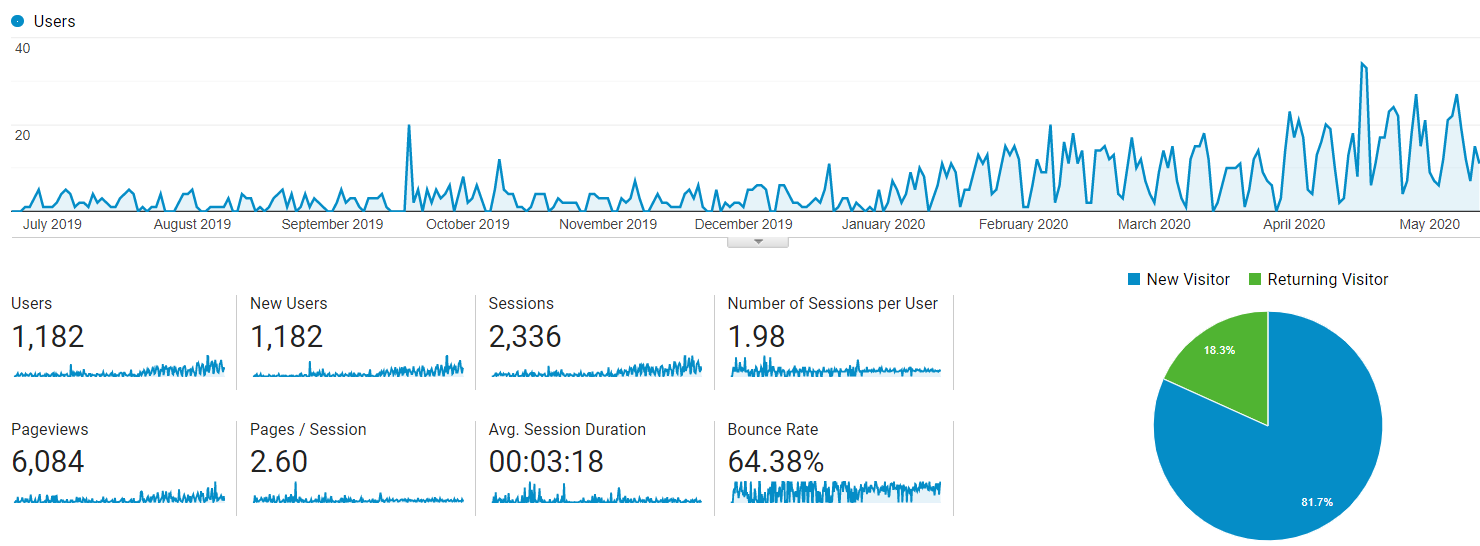
Let’s start with the user counts

Well, 1182 new users over the whole year that find my blog site…Hell yeah!! And they also view pages in the weekends…you’re simply the best!
More than 6000-page views now where people stay (on average) 3 min. reading on…That’s also good.
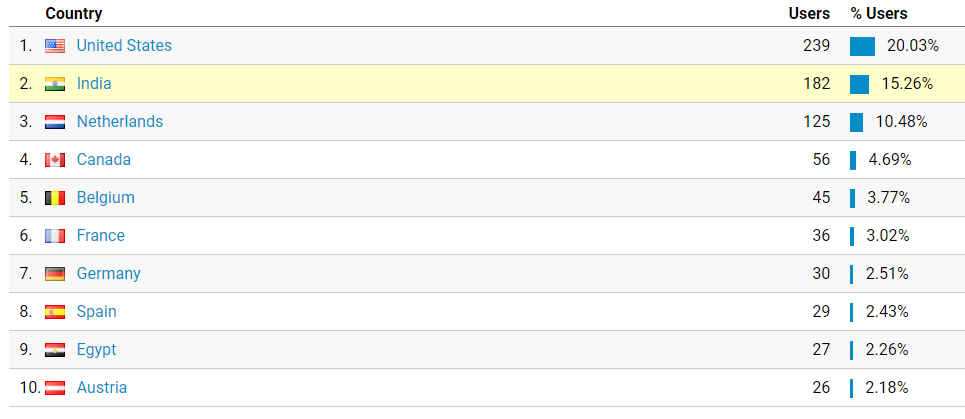
Where are all those people coming from?

Well, the top 3 looks as expected…
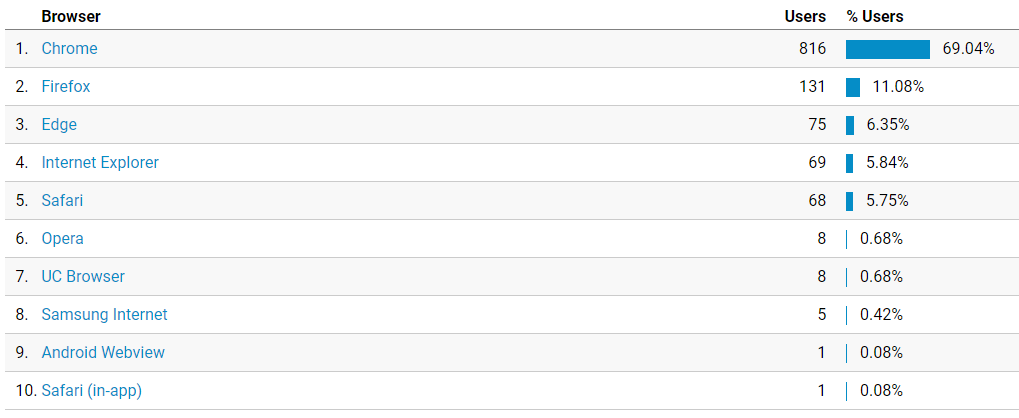
And the browser they use?

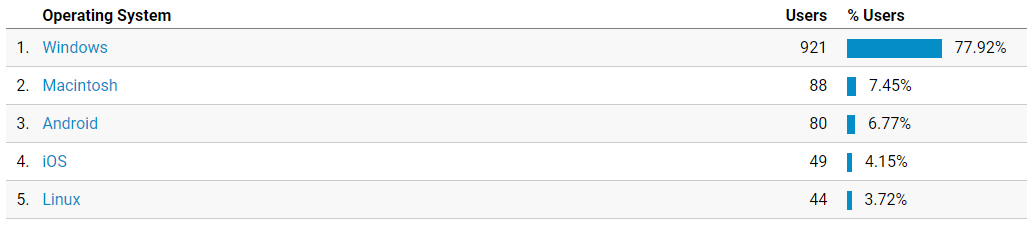
The OS?

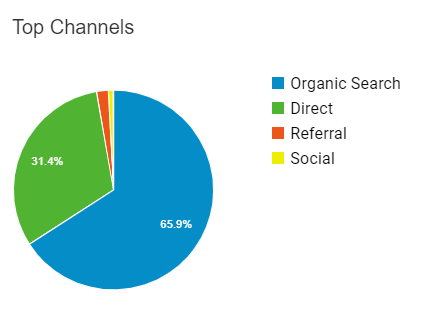
Acquisition
How did the users get on my site?

Behaviour
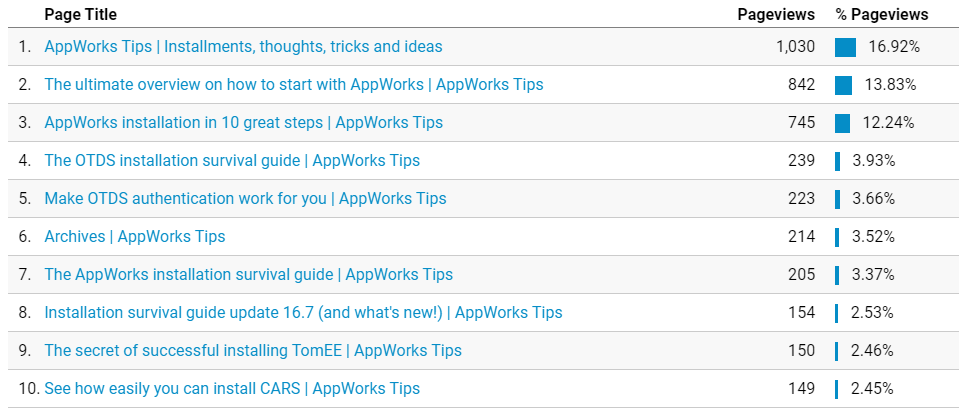
The top 10 pages that are visited?

Interesting here is that OTDS (the authentication spider in the OpenText services web) is also something people want to find information about!
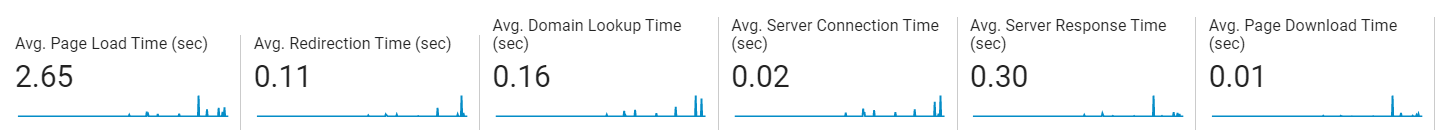
The page loading time?

Looks great….with sometimes a small peak, but it’s OK!
And the last part for this section I always get a monthly mail from google search with this info:

Well, I think we earned this cup! 😜
The future
What will the future bring to this blog? Well, there will still be a weekly post about an AppWorks related topic. Also feel free to send me feedback about topics you would like to see published on this side! They get high priority if they bring valuable information for other people too.
What else will be available in the future…
Monthly newsletter
As I reached my target for the number of subscribers, I’m starting a monthly newsletter. This takes some time to setup but will be send out to you shortly! Currently I’m playing with Laposta which is a GDPR compliant way of communicating with customers.
Subscribers
My most valuable list to have and more value will be brought to you starting with that newsletter. Of course, I will extend the subscribers list so we can spread the word with each other and start to build a bigger and closer community.
Selling items like courses, booklets, tooling, coaching.
When our list of subscribers is long enough it’s also time to start selling some basic and logic items via an online store. Only valuable items that will bring you to a next level can be purchased.
Forum posts
You will see me posting on forums that are available for AppWorks. You are already familiar with these and I link to related articles on this site.
Send in questions
I’m thinking about a feature so that you can send in a question. I don’t know yet how to make that a valuable option for you, but it’s something in the pipeline for the future. Let me know in the comments or just mail me of you have any thoughts on this?
Community
I already see that we’re starting to build a small community. We don’t know yet the things from each other, but would it not be great if we could share more and more with other people outside in the world about AppWorks. Also, this is a topic I think about and don’t know yet how to bring this to a next step, but we’ll keep trying and see where we get with this one.
Patreon page
To get extra support I’m planning to start a Patreon page so we can build that membership and community we would like to see. There is not yet a direct plan for this, but also a topic on my backlog.
Quote for this year
“Keep on the grinding to get more and more traction on the followers”! Especially during these Coronavirus (COVID-19) times. 😷
And that’s a ‘DONE’ for this year! We’ll keep up the good work for the next coming years to spread all the information I see in my surroundings about AppWorks. You also see that I have things on the backlog for the future so keep it focused here so we can have a second anniversary in the next year 2021.
Don’t forget to subscribe to get updates on the activities happening on this site. Have you noticed the quiz where you find out if you are also “The AppWorks guy”?


