Hi there AppWorks fans,
Welcome to a new installment of AppWorks tips.
Today is the day where we will take a closer look at our main low-code development page. This page was also called Cordys User Start Page in earlier releases of AppWorks. That was in the days where the platform was called ‘Process Suite Platform’. In the new release (> 16.4) it is called ‘Explorer’ or if you like the full name you can also call it ‘AppWorks Platform Explorer’.
Let’s get right into it…
Make sure you spin up your VM so you can land on the login page of AppWorks for the URL that look like this http://192.168.56.107:8080/home/aw_tips/

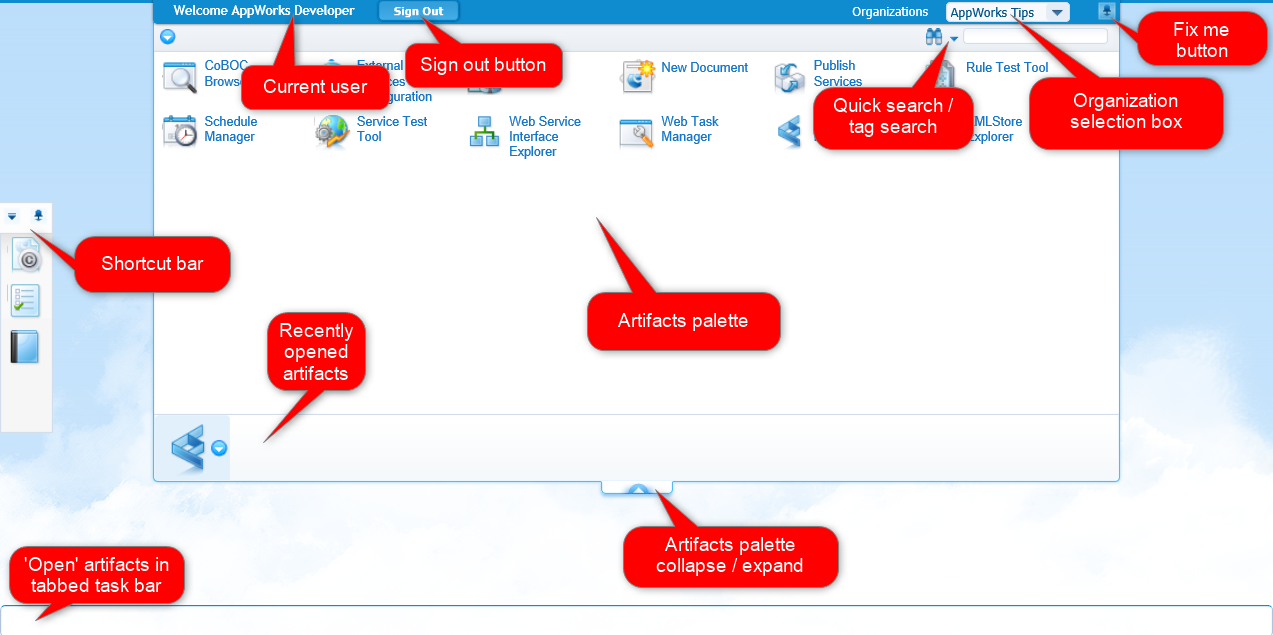
Login with the ‘awdev’ user and we use ‘admin’ as the password credential. The next screen ‘The Explorer’ will be proudly presented to you with lots of options to choose from:

Let’s jump through them one by one and in the end, you will see there are some extra ‘secret’ options that are not directly available for you, but why expose these? Because we can!
The current user
hmmm…What would that be? Off course the full name of our ‘awdev’ account! And what about some preferences for the account? These can be found in the ‘Preferences’ artifact…Look at the shortcut bar and you will see a nice icon like this: 
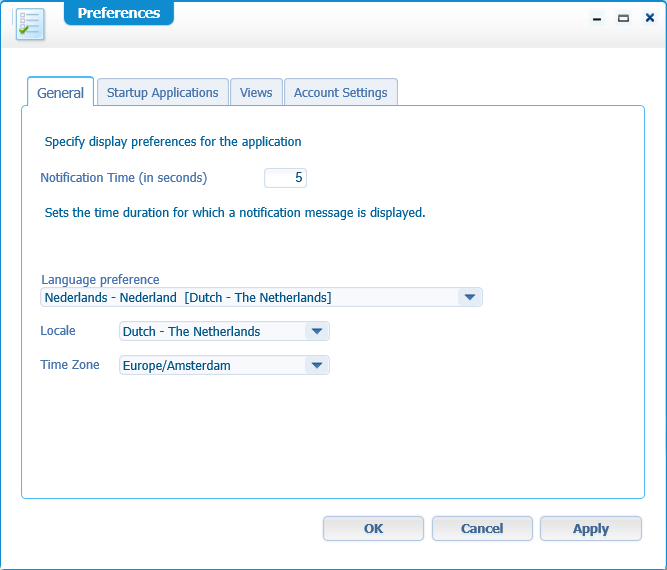
Hit the icon to open the preferences panel and see you change several behaviors and settings.

The ‘Notification Time’ is the show-time for those sometimes annoying, but also sometimes helpful notification popover in the top right screen.
And because I’m a person from the Netherlands I just set my local settings to the correct values. Only the interface is not yet fully supported for my language so in my case I will start to see some Dutch words, but most of the information is still in English!
Also, for the end-user that normally enters our application from the /app/start URL has its own preference settings in the Explorer page!
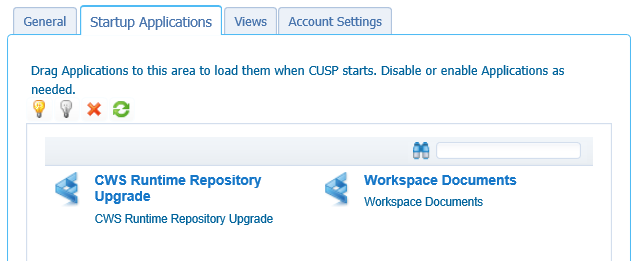
Then in the next tab ‘Startup Applications’ we can define what artifact should be started up by default on login. As we are a low-code developer we most of the time want to use the ‘Workspace Documents’ artifact. So, it would be a good choice to drag & drop this artifact in the list and leave it ‘enabled’. Once you logout and login again you will see the magic happen.
Leave the default ‘CWS Runtime Repository Upgrade’ as is. I don’t know exactly what it does, but it will probably bring your repository up to date (on CARS level) when the platform software is upgraded to a new version.

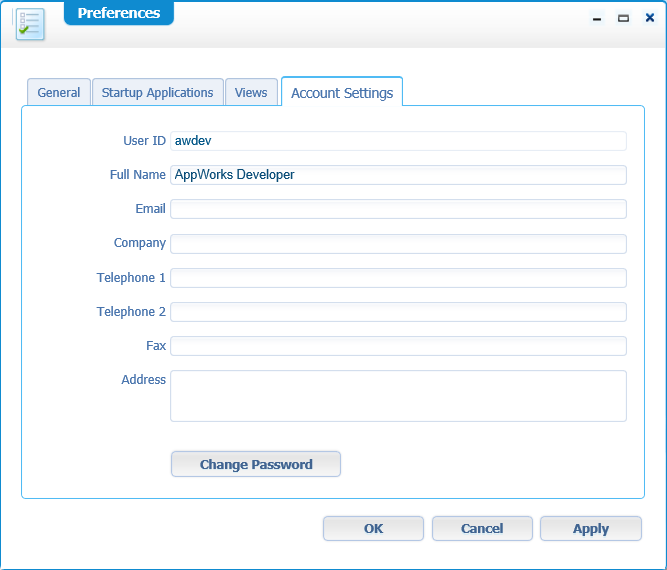
The next tab should be ‘Views’, but as I could not figure out where this can/will be used we just skip to the next one ‘Account Settings’. And there you have it…The account information with the full name!

It is also possible to hit that ‘Change Password’ button and it will update the platform account with a new password.
Normally we will use OTDS for authentication and then the password will be changed in OTDS also with this option.
A sign out button
Simple and clear. It will log you out and bring you back to the login screen.
Quick search / tag search
Make sure the ‘Artifacts palette’ is expanded so you see those binoculars.

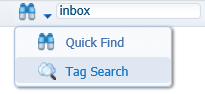
Behind this icon you can start typing and you will see the artifacts will be filtered on what you type (case-insensitive).
When you hit the dropdown arrow you can switch to the ‘Tag Search’ option, but as we don’t have any tags available there is no use to search yet!

But…It you click on the dropdown arrow from one of the artifacts you will see the option to add a tag to it. This makes it possible to for example prioritize artifact or label them for faster access. For now, we can start to add tags to these artifacts.
- Workspace Documents: DEV
- My Inbox: USER
- Service Test Tool: TEST
- Rule Test Tool: TEST
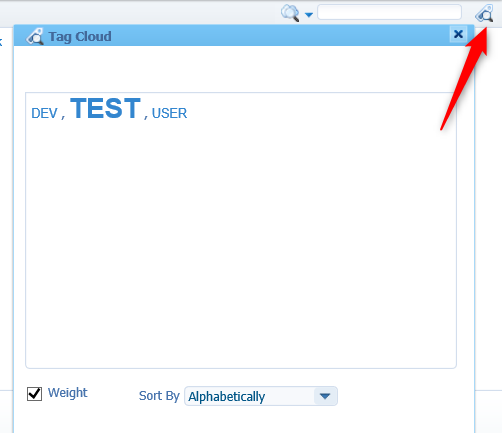
Once in place you should be able to filter on these tags. And you can also hit the ‘Tag Cloud’ button to make it all easier to find back your beloved artifacts!

Organization selected box
It will show you the current organization you are working in, but it will also give you the possibility to switch to another one. If you have the same account credentials you are even logged in directly to the other organization. Make note of the change of the URL after the change is done!
Fix me button
What to fix me?…It prevents the ‘Artifacts palette’ from hiding. You always want to keep the pin alive as you will find it annoying when it keeps on hiding again…That is just my experience.

Shortcut bar
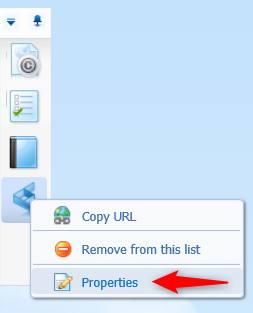
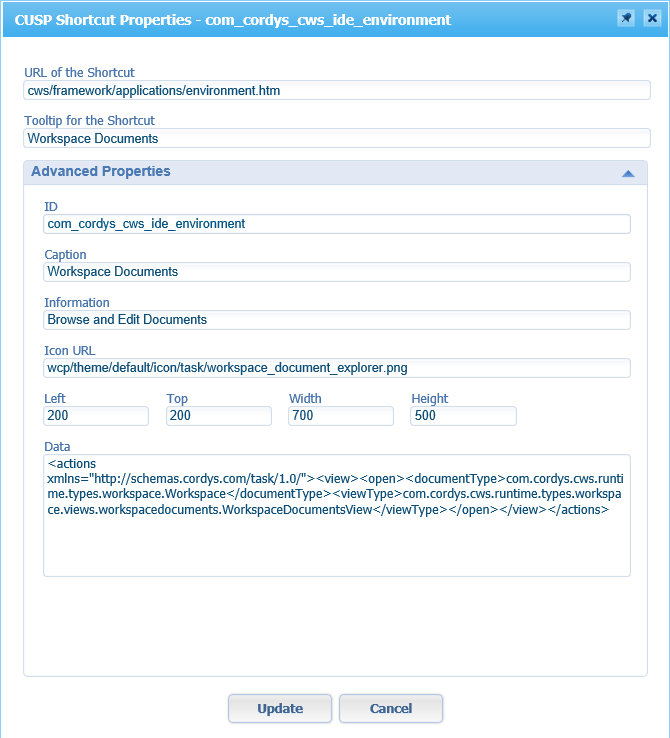
On the left side you see it, the shortcut bar. Nice to keep it in place. So, pin it! Left from the pin you see a dropdown icon from where you can execute 2 action. The ‘Minimize all artifacts’ will give you a clean space where all panels are minimized to the bottom task bar. The other option is nice but not that useful for now. What you can do is drag & drop the ‘Workspace Documents’ artifact to the shortcut bar and get the properties. But leave this information as is because it adds no value at this moment. It’s good to know it’s there.


Then we have 2 other options left next to the already described ‘Preferences’
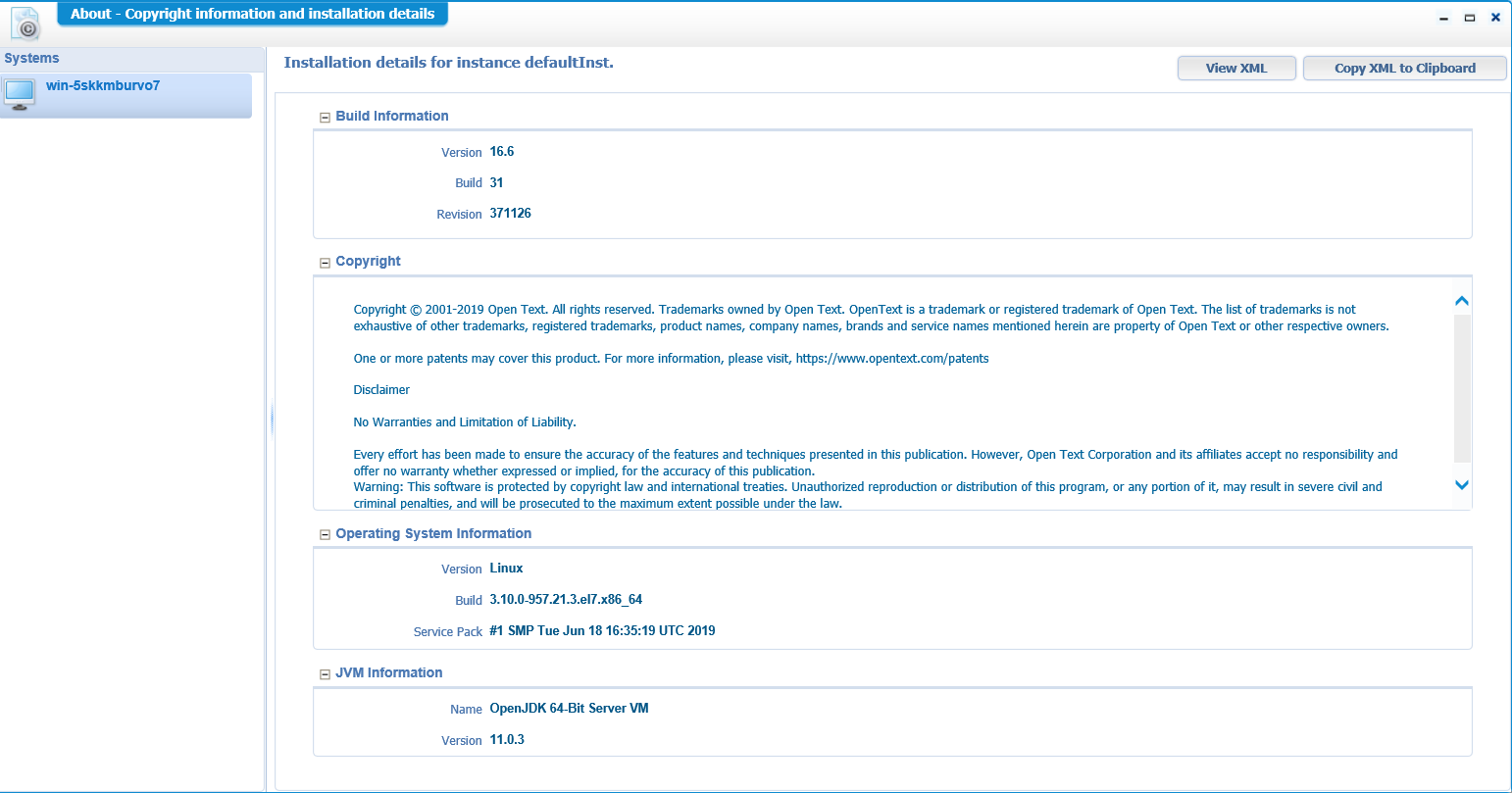
Copyright information and installation details
Here you see you platform version, OS and Java information that is used.

Documentation
It will bring you to the very valuable online website OpenText AppWorks Platform User Help


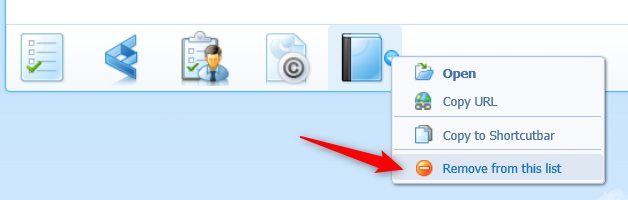
Recently opened artifacts
It tells what it is. It shows all the recently opened artifacts. And if you clicked around for a while you will see some artifacts are already on this bar. You are given the option to remove it from this list

The artifacts palette
It gives you an overview of all the available artifact for you role. So, every user will see different artifact. Login with the ‘awadmin’ account and you will see more ‘administration’ artifacts popping up where the ‘awuser’ account will get only a ‘My Inbox’ artifact. That is how I configured it on the environment.
‘Open’ artifacts in tabbed task bar
Now let’s open some artifacts (if you didn’t close the others already) and you will see they will all be available by one click in the task bar at the bottom of the screen…How handy!

Artifacts palette collapse / expand button
Just for you to know it’s there, but you can’t miss it and you probably used it several times by know! 😜
Then for our ‘secret’ options:
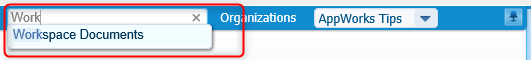
The application launcher
When the ‘Artifacts palette’ is collapsed you will see this option in the top screen. You can just start typing and it will find the artifact for you to make it ready for takeoff.

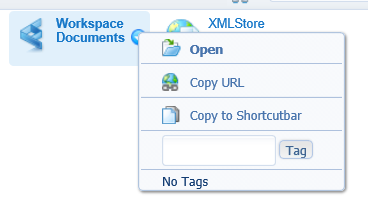
The artifact menu
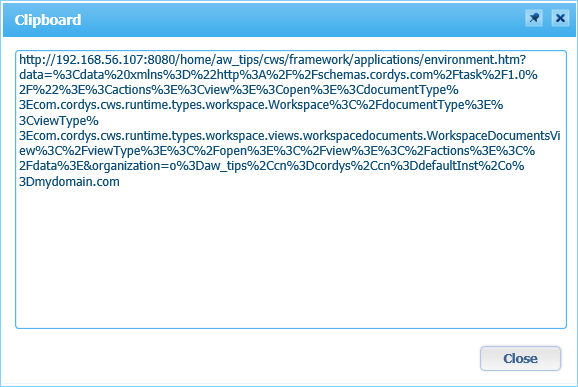
Every artifact has its own small menu with some nice options. The tag-option we saw already, the open-option talks for itself and I think the ‘Copy to Shortcut bar’ will also, but now hit the ‘Copy URL’ option.

The ‘Copy URL’ will show you something like this

Copy the URL, open a new browser tab and paste in the URL and see what is happening. The artifact will run on its own!
Now don’t be a smart guy like me and try this with our most beloved ‘Workspace Document’ artifact as some artifacts cannot open standalone and send you this message.
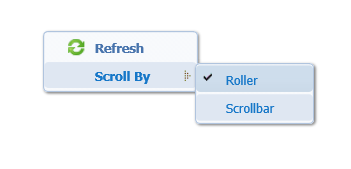
Right-click menu on ‘Artifact palette’ for view options
Just because you can; right click the ‘Artifact palette’ for a small menu

‘Refresh’ does what it says. The difference in ‘Scroll By’ will only be seen if you have enough artifacts available for you role and your screen is too small for viewing them all. ‘Scrollbar’ is like we scroll in every browser page. The ‘Roller’ looks a bit more like we know from our mobile scrolling. But just leave it as is, because our screens are now so large these days that the scrollbar will not even be visible any way.
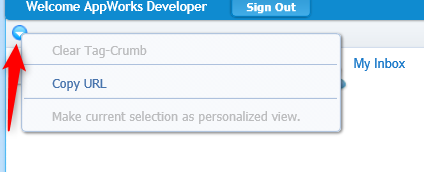
The special Tag menu options!
You might have noticed this little button-thing:

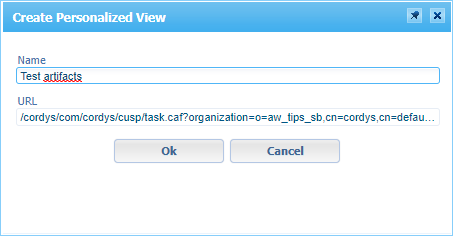
Remember all the tagging we applied to the artifacts? Now it’s time to go to our tag cloud and open for example the ‘TEST’ tag. You will see the corresponding artifacts for the tag, and you will also start to see a Tag-Crumb that you can clear with the corresponding action, but you can also make this tag a ‘personalized view!

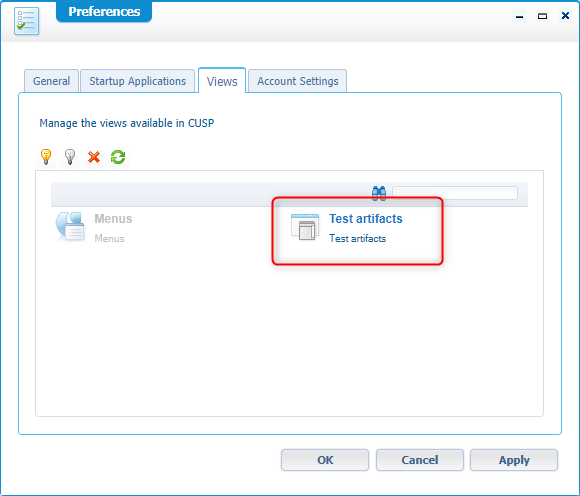
Views??…Where did we saw that earlier…Was it not the ‘Preferences’?…Let’s see…And there you are!

And because it is ‘enabled’ by default it will be shown when you login next to the default view where everything is available.
And that my AppWorks fans makes this overview of the ‘Explorer’ a final ‘DONE’. We learned a lot again with some nice features we can use during our low-code development journey. Keep up the good work and I will see you the next time with a brand-new post about AppWorks where we will start to view the most useful artifacts that will help us low-coding.
Don’t forget to subscribe to get updates on the activities happening on this site.